
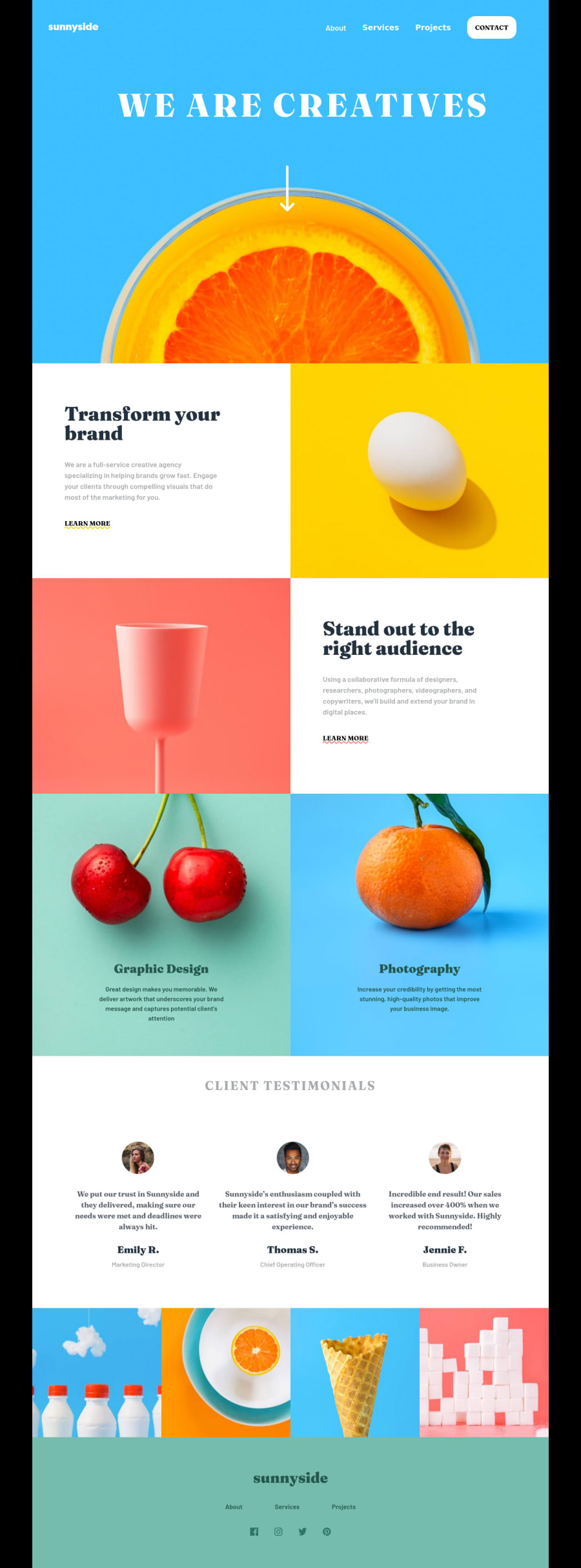
Design comparison
Solution retrospective
First time working on a junior project !
Added a costume icon:
- when you open the mobile menu you see it to close it again. -any feedback is welcome!
happy coding guys!
Community feedback
- @nick335Posted over 2 years ago
Hello, Moscow's
great work on the project, for your social icons instead of using SVG images you should try fontAwesome, Font Awesome Is a Web font used by websites designer & developers for icons instead of traditional old image icons. It's flexible in terms of coloring, sizing & stacking on top of other background styles using plain CSS. You can use it by referencing the CSS files in your website and keeping the fonts folder that comes with it besides the CSS file of FontAwesome. it,s very easy and simple to use.
for implementing font awesome with React you can check out this article
for implementing on hover state in tailwind CSS, you should try this
className = 'hover:text-white-100 'Hope this was helpful
Happy Coding
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
