
React site with Sass and Mobile-first workflow
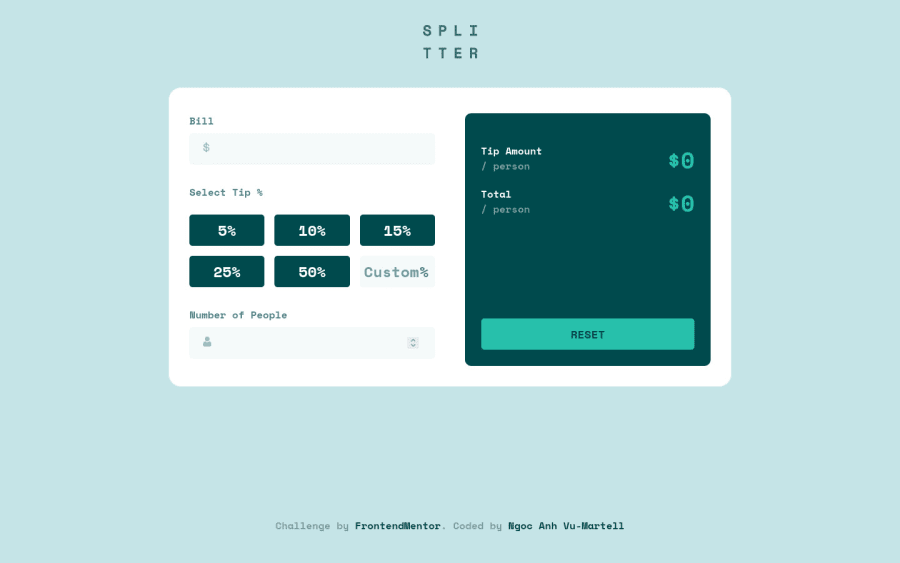
Design comparison
Solution retrospective
Hi frontendmentor community!
I'd love to hear your feedback on my first React app. I have a couple of questions concerning my solution.
-
How change the color of a tip % button when it is selected/ clicked? In my solution, the custom input box is updated with the selected tip % value (and of course we can still customize our own tip %)
-
The "Number of People" input field is currently set to type="text". Is it better to set it to type="number" . If so, how to make sure that user cannot input negative numbers. I do set the attribute min="1" but it doesn't make any changes.
-
When reset button is clicked, the bill and number of people input fields are not cleared even though I have reset the state of each data field in a function called resetAllInputs().
Community feedback
- @markup-mitchellPosted about 3 years ago
Hi @anh-vumartell,
I started doing this challenge when I saw your questions because I couldn't remember enough react to answer confidently!
In addition to @Nikuze's comments above, I've discovered the
ValidityState()interface which I'm using in myupdatePeoplefunction:const updatePeople = (e) => { if (e.target.validity.valid) { setPeople(() => e.target.value); } else { setPeople(() => 1); e.target.value = 1; } };I'm sure there's a more elegant way of writing this, but it's what I have for now!
I see you haven't solved the selected % styling yet - here's what I'm doing:
function PercentButton( { percentage, isSelected, handleClick } ) { let className = "tip__button"; if ( isSelected ) { className += " is-selected"; } else { className = "tip__button"; } return ( <button className={className} onClick={() => handleClick( percentage )}>{percentage}%</button> ); }Again, it's not super-elegant, but it does the job.
Marked as helpful0@anh-vumartellPosted about 3 years ago@markup-mitchell Hi! Thank you for your tips. I really appreciate your time and help. I'll get back to this as soon as I have time to refractor my codes. Kind of busy with two kids :D
0@markup-mitchellPosted about 3 years ago@anh-vumartell haha, same! easier to give feedback than do my own solutions!
0@anh-vumartellPosted about 3 years ago@markup-mitchell : I have found this solution. However there is a glitch which I haven't figured out. So, I have an array of percentages in my App.js const percentages = [5, 10, 15, 25, 50]; I created this function to render a list of buttons. I also use useState to manage the state of a selected button as follows:
const [isSelected, setIsSelected] = useState(true);//Function to render list of buttons const renderBtns = percentages.map((unit, i) => ( <button type="button" key={i + 1} value={unit} isselected={isSelected.toString()} className={`btn-percent ${isSelected ? "is-selected" : ""} numbers`} onClick={updateSelectedPercentage} > {unit}% </button> ));By this way I can conditionally style the % button. The glitch here is when I type in bill or people the style of selected button disappear. SO that it what I should further investigate. Cheers, Anh.
0 - @NikuzePosted over 3 years ago
I will try to answer sub-question number two and the third question
sub-question number Two : To prevent a user from entering negative numbers, just check if the number entered by a user is less than or equal to zero. If it is, that number will not be entered :
const updateBill = (e) => { if(e.target.value <= 0) { setBillInput("") } else { setBillInput(e.target.value) }}and add this same condition on all your update functions
question number 3 : the reason why the field values are not cleared is because you forgot to assign the value props value={value} to your input in the InputControl component
in the InputControl component, change your input :
<input type={props.type} onChange={props.onAddInfo} />to this :
<input type={props.type} onChange={props.onAddInfo} value={value} />Marked as helpful0@anh-vumartellPosted about 3 years ago@Nikuze Thank you very much for answering my question. You're right. I forgot to assign the value props which obviously the bug that causes the clearing function not working. Cheers, Anh.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
