
Design comparison
SolutionDesign
Solution retrospective
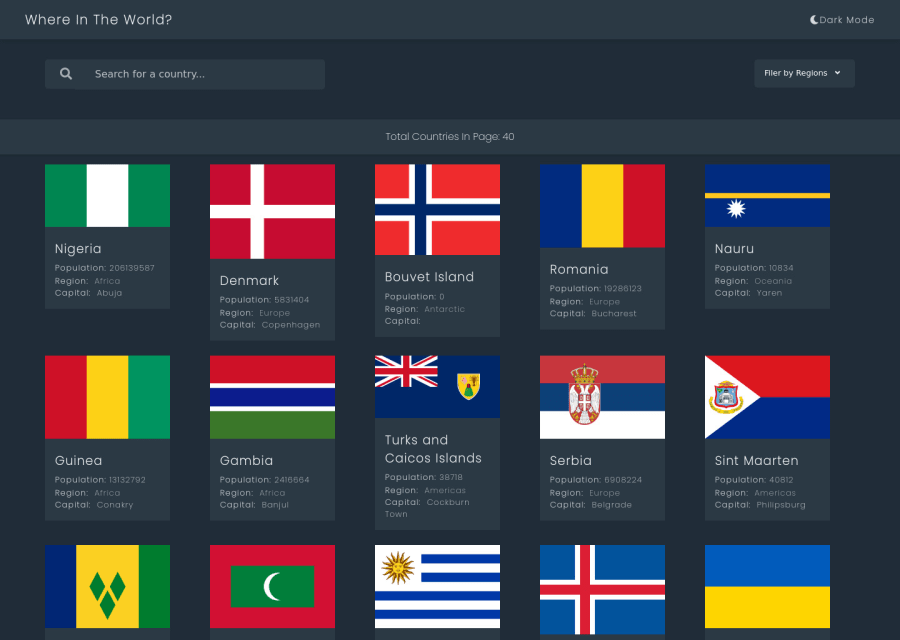
It is not that responsive but I have added pagination, loading extra things. feel free to give your response.
Community feedback
- @MojtabaMosaviPosted about 3 years ago
-
Teke a look at the issues mentioned in the rapport and fixs them, specially the accessibility relatd onee.
-
Whenever you dealing with user input, the main thing you have to take into consideration is:
- 1 The input should not be trusted meaning that you should first senitize it and then use it. For instance think about users being able to run their input on you application, that can lead to an really ugly situation. Another example from you own code is, check out what happend when you provide an other input than a contry name. The better approach would be to first check and make sure the input is valid and then make the request to the API.
Keep coding :=)
0@ShivaRajBaduPosted about 3 years ago@MojtabaMosavi You mean input validation: show an error when other than country is searched, I have thought about that but forget to implement it. thank you.
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
