Submitted almost 4 years agoA solution to the Planets fact site challenge
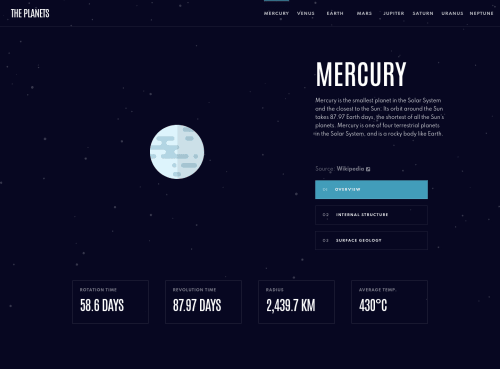
React Planet Fact Site w/ React Router
react, react-router, bem
@LogvnR

Solution retrospective
How could I refine the State Management for the Desktop NavBar?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Logan Ricard's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord