
Design comparison
Solution retrospective
I was wondering, is there a specific pattern in React to call APIs and store data or a good folder structure to practice when working on large apps with API calls?
Community feedback
- @DavidMorgadePosted over 2 years ago
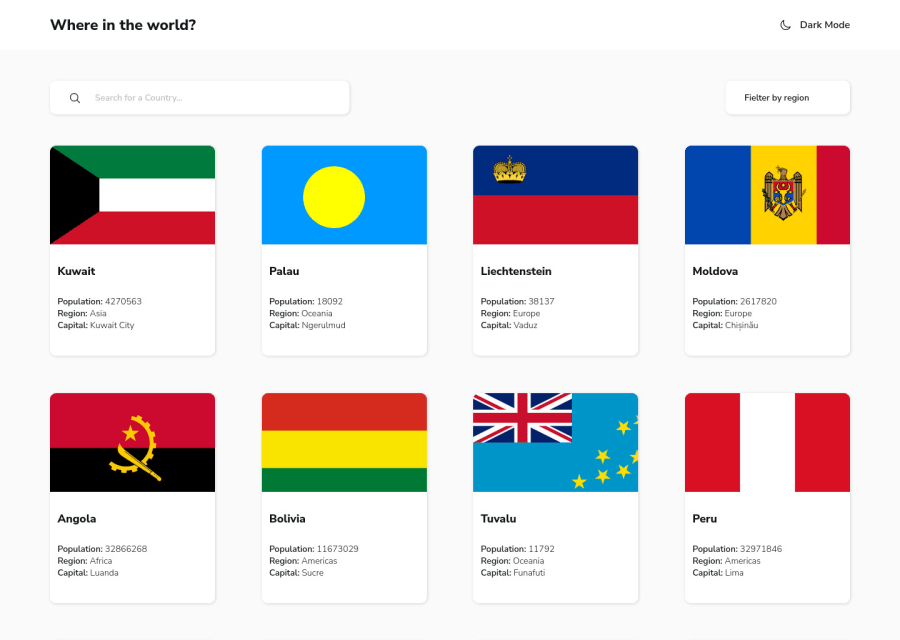
Hello and congratulations on finishing the challenge, you managed to get a 99% pixel perfect layout, good job on that!
The best way for fetching data an avoid unnecesary component re-render, is to call the fetch function inside your useEffect hook, in your case you did call the function inside de useEffect but you are creating it outside the hook, this can cause unnecesary API calls, to fix this you can create the fetch function inside the useEffect hook as a separate function and call it right after, something like this:
// Fetching countries... useEffect(() => { const fetchCountries = async () => { try { const response = await axios.get("https://restcountries.com/v3.1/all"); const { data } = response; const newData = [...data]; props.setCountries(newData); } catch (error) { console.log(error); } }; fetchCountries(); }, [fetchCountries, setCountries]);This is a fast-non tested approach, don't forget to add the dependencies that you want to trigger the useEffect function (setCountries for example).
Regarding your question of storing the data, you can use the React context API and the useContext hook to manage your data and avoid unnecesary prop chain between components, you can learn from react context hook here: https://www.w3schools.com/react/react_usecontext.asp , you can create all the context you want, one for each API or state of your application if needed.
Hope my feedback helps you, good work!
1@SteentoonsPosted over 2 years ago@DavidMorgade Oh okay... So the way I structured mine there might be more API calls than wanted. Thanks for that I will be using that approach
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
