Submitted over 4 years agoA solution to the Blogr landing page challenge
React JS, Next.js, Sass
@GuihLeme

Solution retrospective
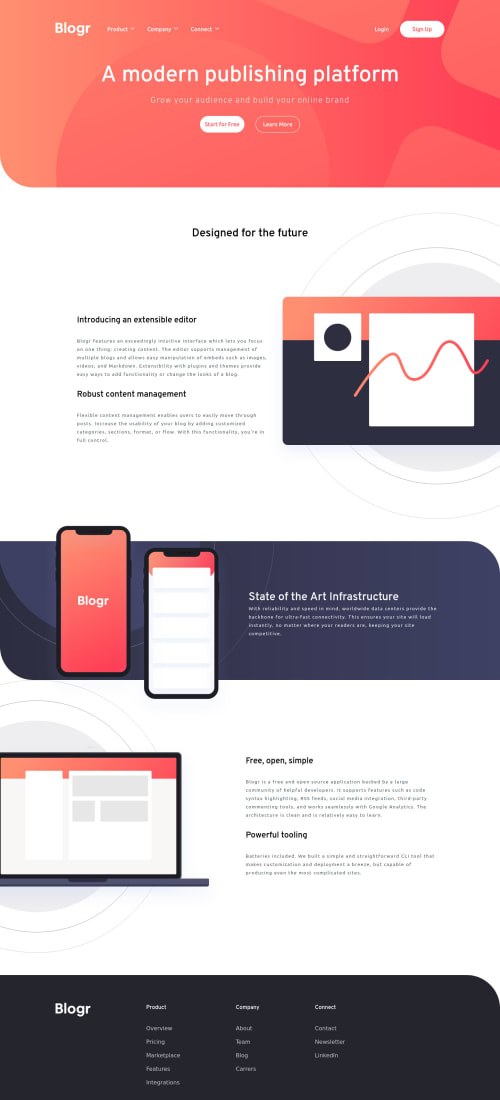
Here's my solution for the Blogr challenge. As suggested, I followed the layout, but so far, my solution only works fine for 1440px 😬
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Guih Leme's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord