Submitted over 2 years agoA solution to the Calculator app challenge
react Js, css3
react
@jyotirmoy-sinhababu

Solution retrospective
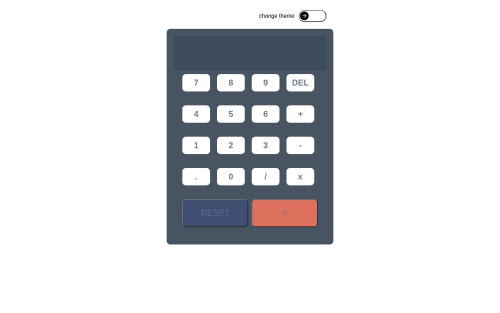
It was a good challenge , I learned a lot , but I think it can be improved. Please give some feedback on my code and UI design.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jyotirmoy Sinha Babu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord