
Submitted 9 months ago
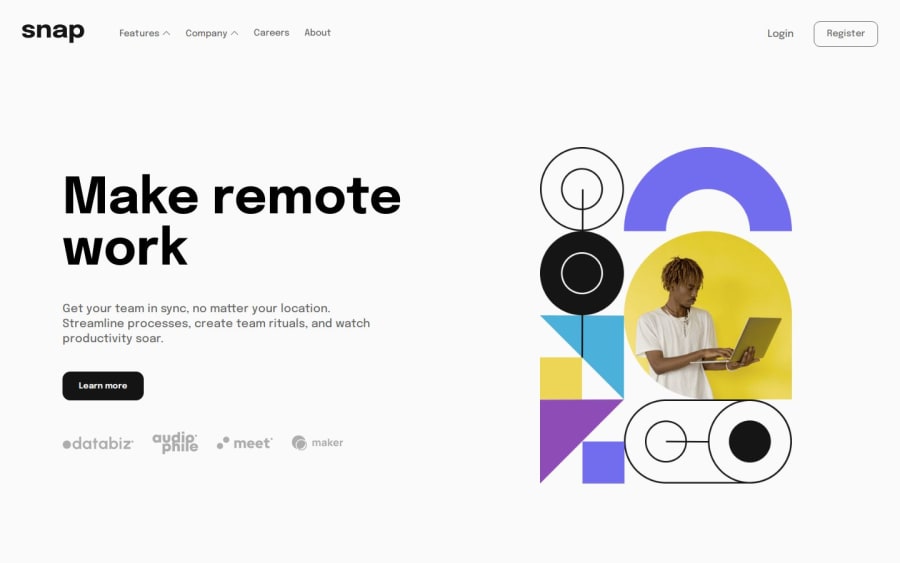
[React] Intro section with dropdown navigation
#react#sass/scss
@MaracaraCarlos
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I had a lot of fun making this App, I also took the opportunity to use Reactjs and put useState, useEffect and useContext into practice.
Built with:
- Semantic HTML5 markup ✨
- Flexbox 🤸♂️
- CSS Grid 🌐
- React ⚛️
- Sass 🎗️
Community feedback
- @purviporwal1812Posted 9 months ago
You can make it responsive using bootstrap or tailwind, looks pathetic on mobile. Loved the page on desktop.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
