
Submitted over 3 years ago
React, Framer-Motion, Macy.js, Redux Toolkit, Styled Components
@mbart13
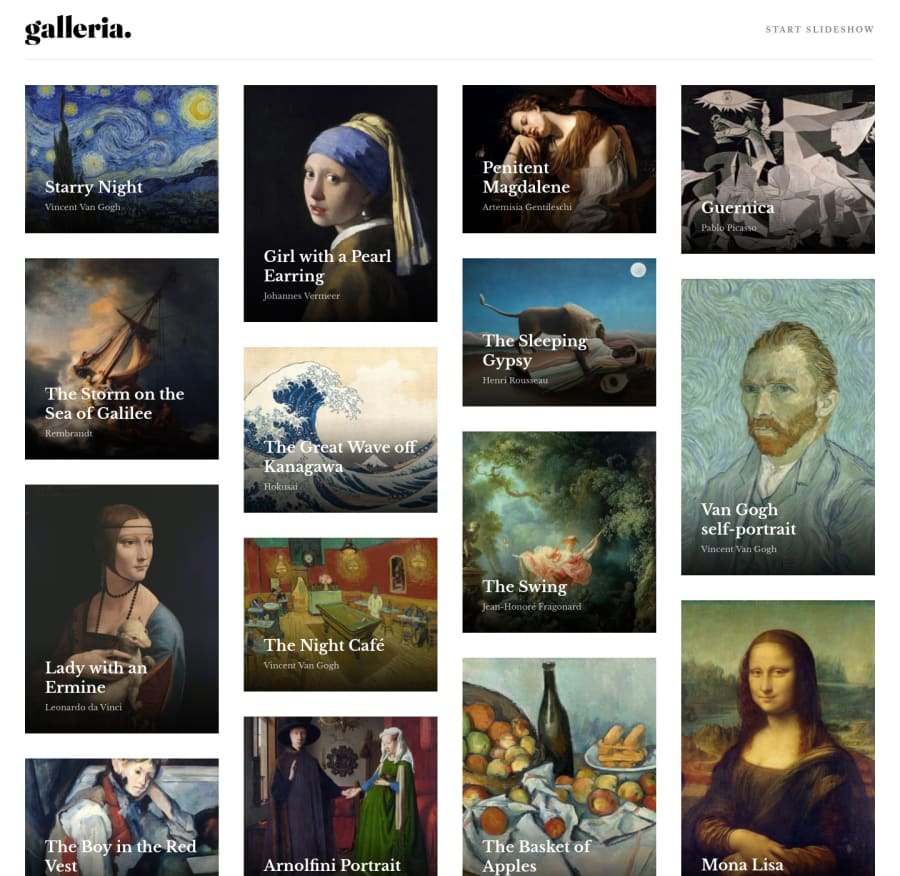
Design comparison
SolutionDesign
Solution retrospective
what would be the most effective way to load images on next slide?
currently, when you are running for the first time, animation doesn't go so smoothly
update: I just used Link tag with rel="preload" to preload hero images
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
