
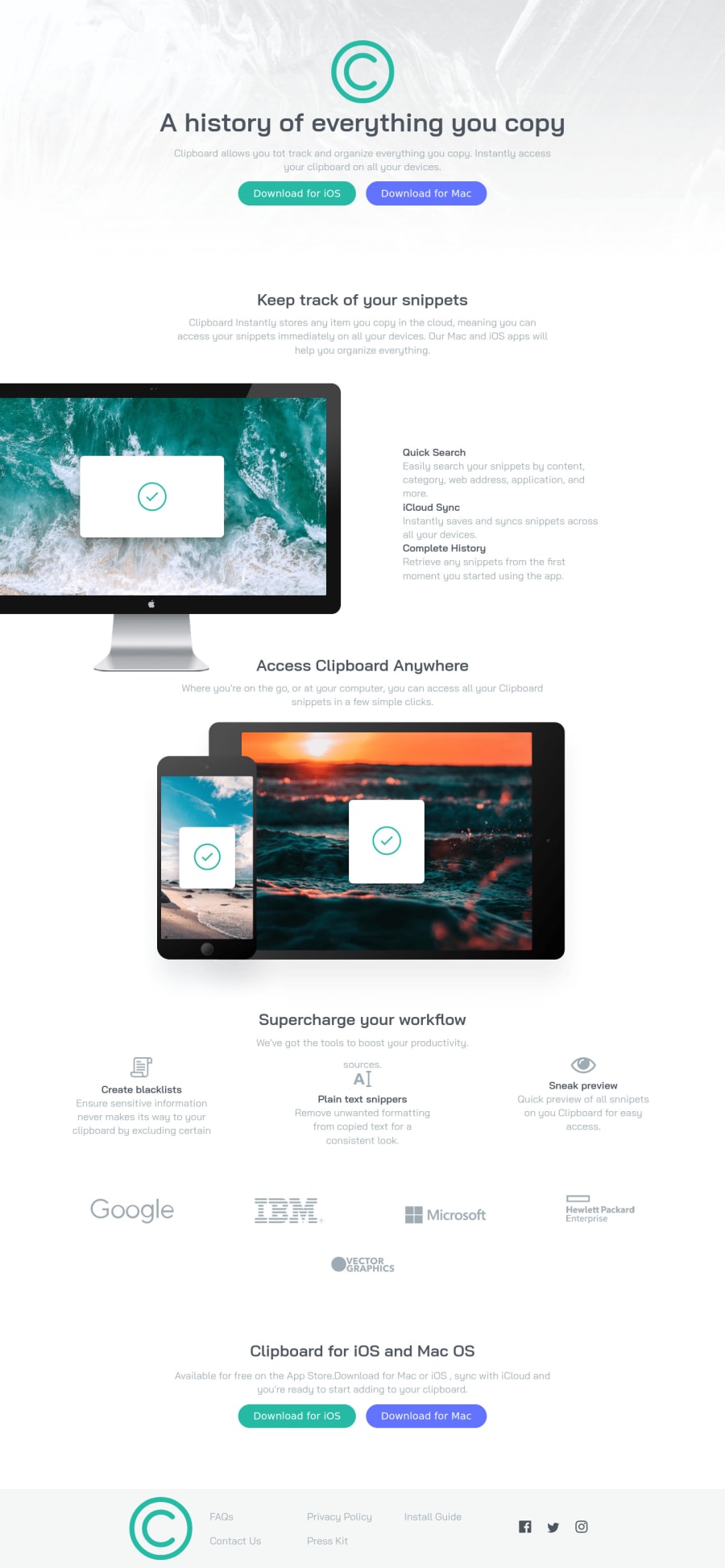
Design comparison
SolutionDesign
Solution retrospective
I was going to use boostrap but decided to do custom css, and anyways I had trouble with the Supercharge your workflow part I used columns and the first one was acting really weird. The other thing I had trouble with was downsizing the svg. I hope it's close would love any feedback also I tried to use less div's which I felt mad it harder and less easier to read, but maybe it's just me. I didn't break it into components either I didn't feel the need to since it was a short page just html and css.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
