
Design comparison
Solution retrospective
If you could give me feedback, I will pleasure with you 😁
Community feedback
- @abhik-bPosted about 3 years ago
👋 Hello Renato , You have made a fantastic solution which is responsive & works perfectly well. I read your code and it is nice & easy to understand. Well Done 🤩🤩🤩
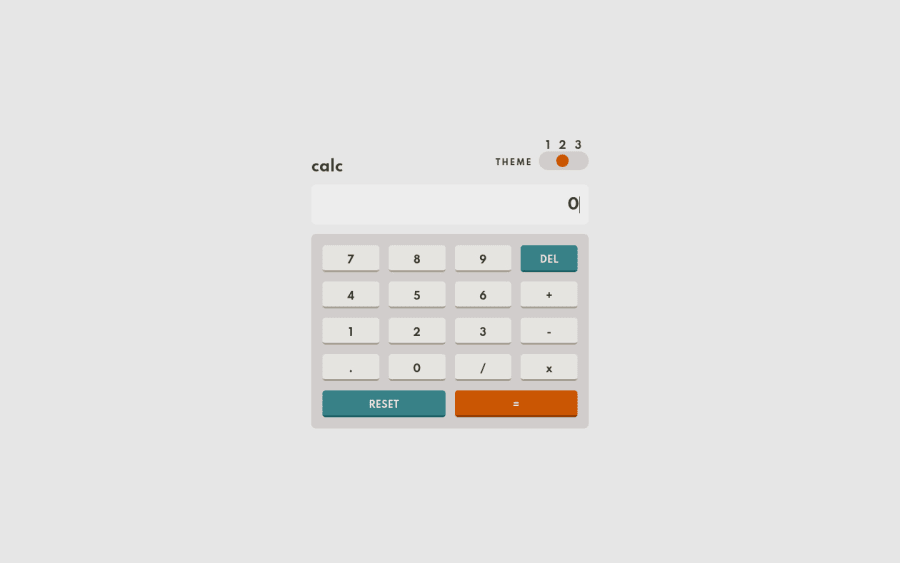
Only thing that bothers me is the theme button looks like a toggle button but you have designed such a way that if I click on the numbers above only then the theme changes , however a lot of users won't understand that, as a result they won't be able to see the themes change . So make that a toggle button . One way to do that is you can use input type range min of 1 & max of 3 with steps 1 & then style it to look like the toggle button you have now.
Other than that fantastic solution , please keep contributing these amazing solutions 👍
Marked as helpful1@Renato6GSPosted about 3 years ago@abhik-b Thanks for your feedback and good words 😁
:o yes, the change of theme is a UX mistake of mine 😅. Thanks for the suggestion. I will test some alternatives too and your suggestion will be one.
And yeah, I will keep doing amazing solutions 😉
1@Renato6GSPosted about 3 years ago@abhik-b Fixed! with your suggestion, thank you 😁
1 - Account deleted
Hi there 👋 Congratulate on finishing your project 🎉. You did a great job 🔨
I give some suggestions that I hope help you take your project to the next level 📈. I don't know if it's a problem or not but I cannot change the theme somehow. But app itself working pretty well 👍
Happy coding ☕
1@Renato6GSPosted about 3 years ago@maqsudtolipov Thank so much 😀 It was very difficult to do this project, but I am proud of the result 😅
Yes, the change of theme is a UX mistake of mine, since you can only change the theme if you press the numbers above the toggle, I will fix it.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
