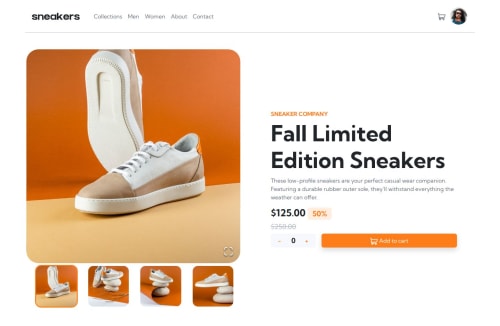
Submitted over 1 year agoA solution to the E-commerce product page challenge
React, Bootstrap 5 and React Image Gallery
react, bootstrap
@MrSeager

Solution retrospective
What are you most proud of, and what would you do differently next time?
Its working
What challenges did you encounter, and how did you overcome them?Gallery was challenging, I found out a "React Image Gallery" and work with that.
What specific areas of your project would you like help with?"React Image Gallery" I couldn't fully customize it
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sergiy's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord