
Design comparison
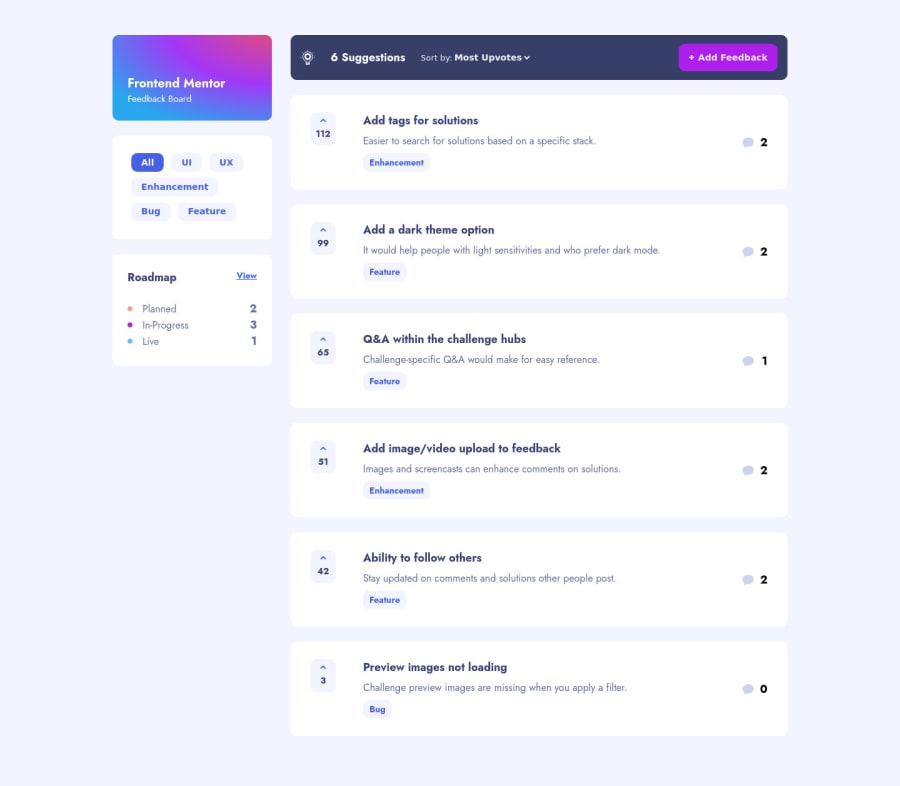
SolutionDesign
Solution retrospective
Thanks for checking out my project! This was a fun project. I made this app only for desktop, didn't have the time to add media queries yet. I used React with Hooks and Context for the build, session storage for a database, and Netlify for deployment. I think it came out pretty good (so far).
If there are any issues, errors, or best practices that I am missing, please let me know! Constructive criticism is always welcome! Thanks!
Update - I've added all media queries to make the application fully responsive
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
