
Submitted 7 months ago
React accoddion component
#accessibility#framer-motion#react#bootstrap
@edwinc73
Design comparison
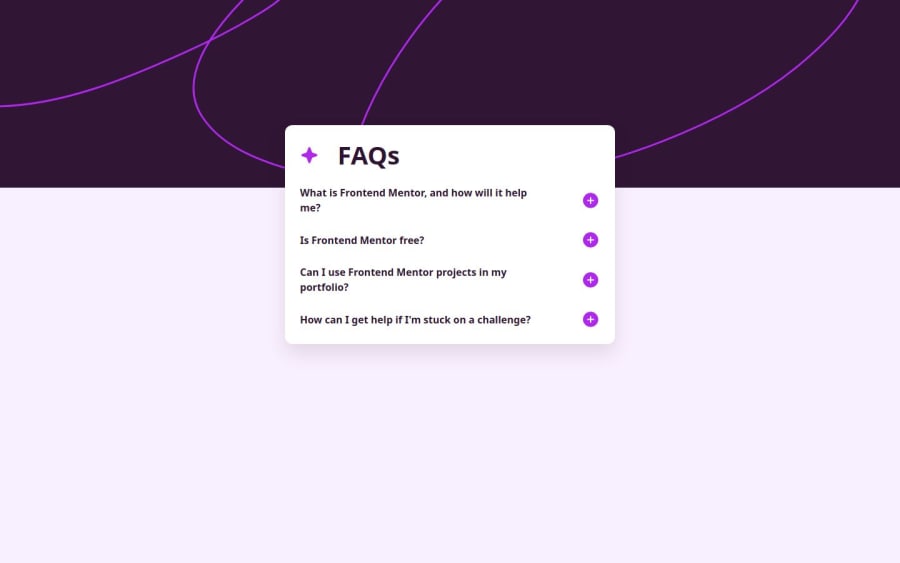
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
started learning framer-motion to add enhance the user experience of simple events.
What specific areas of your project would you like help with?probably more help with framer motion so that the container smoothly opens rather than in aninstance.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
