
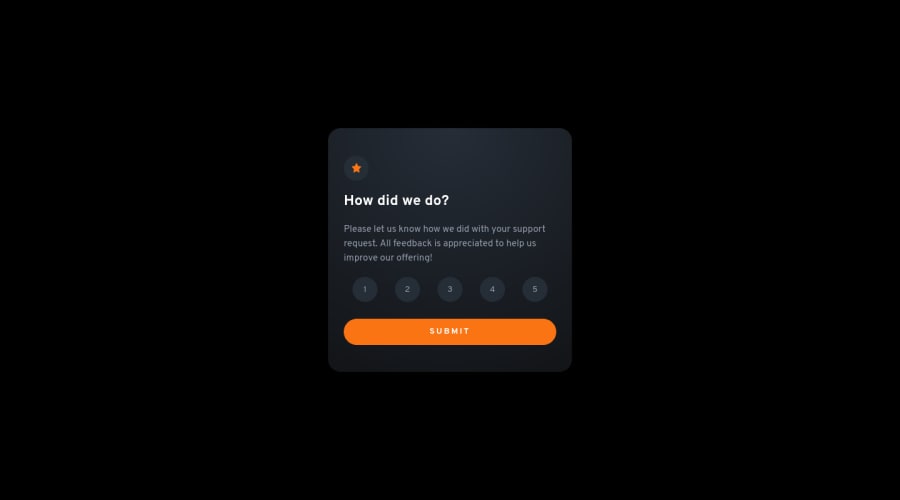
Rating Component with Vanilla JavaScript and CSS
Design comparison
Solution retrospective
Any feedback is welcomed :), specially for JS file.
Community feedback
- @wendyhamelPosted about 2 years ago
Hi there! A clean solution to this challenge.
Have you seen the report? There are some issues with the accessibility in your code. I’m not sure why you used the tabindex numbers for the rating. Tabindex is used for keyboard accessibility. You can set the tabindex to 0 if you want to enable users to tab to an element. By default they are accessible in order of their position in the document source. So if you do not need to change the order, the numbers are redundant. You can just set them to 0 to make them reachable for tab. And you can set it to -1 if you want to skip over an element. Elements like buttons and a tags have
tabindex=“0”by default. But there are use cases where you want to skip over some. For example if you have a modal overlay on your page, you want to skip over thebuttons andatags on the page behind the modal. Like you want to trap the focus within the modal.Your javascript is very readable and clean. If I needed to look into your code to make adjustments, I could find my way easily. Naming is hard, you did a good job here.
Happy coding!
Link to MDN doc about tabindex: https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/tabindex
Marked as helpful1@EA-GadgeterPosted about 2 years ago@wendyhamel Oh, I used tabindex because it has a focus state I can then stylize in CSS. There is another way I could have done that?
0@wendyhamelPosted about 2 years ago@EA-Gadgeter It's fine to use the tabindex for focus state, so you can style it, although a button would give you that for free. So you could switch to that to make your html more sementic. But the only thing is, you do not have to give the tabindexes numbers from 1 to 5. If all 5 have the tabindex='0' the focus state would work fine, and you would not have any accessibility issues.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
