
Design comparison
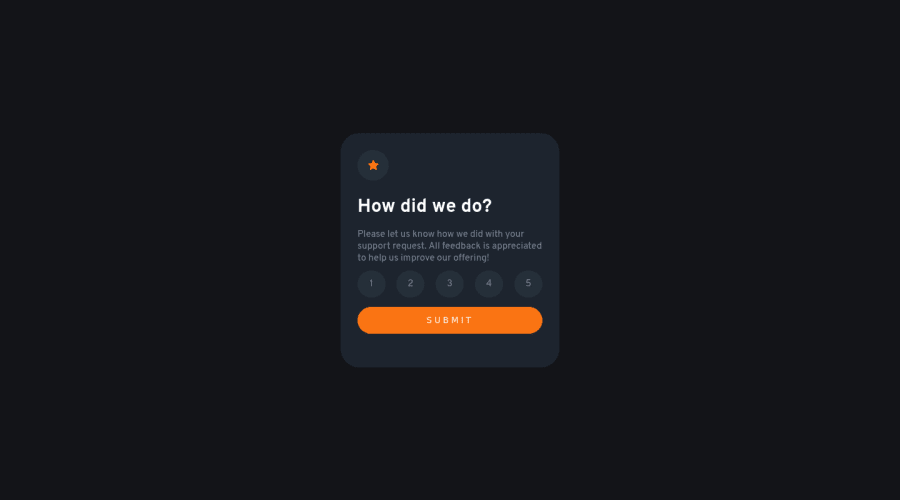
SolutionDesign
Solution retrospective
I didn't get the result I wanted, because my JS knowledge isn't yet good enough.
Community feedback
- @florent6001Posted over 2 years ago
Hi,
Care actually we can select multiples number, you have to remove every "clicked" class before add to the select number.
So if i select number 1, then the number 2. The number 2 will not be highlighted.
For myself, i created a while with every number-div, then everytime i click. The loop remove all the class before assign the new one. Here is my code if you want to check it out :
https://github.com/florent6001/frontend-mentor/tree/main/interactive-rating-component
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
