
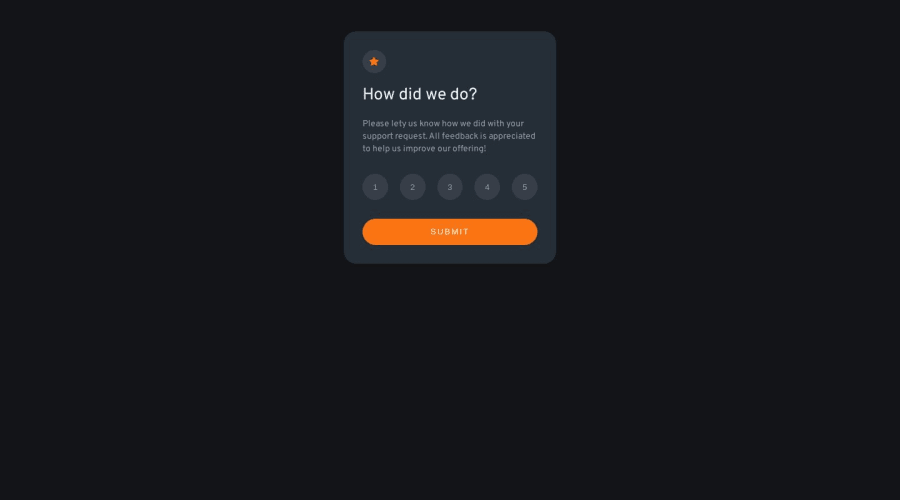
Rating Component built using ReactJS, for CSS mainly used Grid.
Design comparison
Solution retrospective
Howdy friends! Don't have specific questions. Maybe if you have general guide lines that I should have followed? Because I feel like my code is sloppy and far from being professional.
Community feedback
- @Kamlesh0007Posted over 1 year ago
Congratulations on completing the challenge! That's a great achievement, and I'm sure you put a lot of effort into it. I really liked the way you approached the challenge and the code you wrote. You demonstrated a good understanding of the concepts and applied them effectively to solve the problem.I have a few suggestions to improve your code further. When it comes to centering a div or any element on a webpage, using margins may not always be the best approach. so use flexbox or grid layout for centering the div
Here's an example code snippet:
body { margin: 0; background-color: #121417; font-family: Overpass,sans-serif; font-size: 15px; display: grid; place-items: center; min-height: 100vh; } remove these styles .main-surv-container { margin: 50px auto; }Marked as helpful0@StudentForEternityPosted over 1 year ago@Kamlesh0007 Thank you for your feedback! I appreciate the kind words! I'll try to improve on positioning for sure
0 - @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
CSS 🎨:
- Looks like the component has not been centered properly. So let me explain, How you can easily center the component without using
marginorpadding.
- We don't need to use
marginandpaddingto center the component both horizontally & vertically. Because usingmarginorpaddingwill not dynamical centers our component at all states
- To properly center the component in the page, you should use
FlexboxorGridlayout. You can read more about centering in CSS here 📚.
- For this demonstration we use css
Gridto center the component.
body { min-height: 100vh; display: grid; place-items: center; }- Now remove these styles, after removing you can able to see the changes
.main-surv-container { margin: 50px auto; }
- Now your component has been properly centered
- And another important thing is that you have forget to change to title to
Interactive rating component
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful0@StudentForEternityPosted over 1 year ago@0xAbdulKhalid Thank you for responding and for the kind words! It seems I definitely need to learn positioning a bit better. Thank you for the suggestions
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
