Submitted over 2 years agoA solution to the Interactive rating component challenge
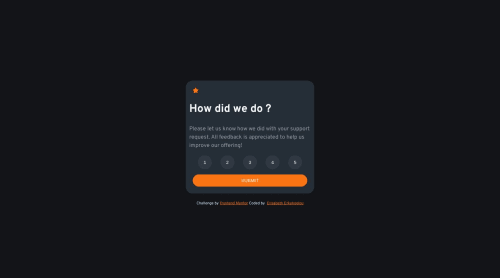
Rating app
@elic4vet

Solution retrospective
I have a problem with the buttons, i cannot select just only one although i used useState and other methods. Once clicked every button is selected. Could you please help me ?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Elisabeth Erkekoglou's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord