
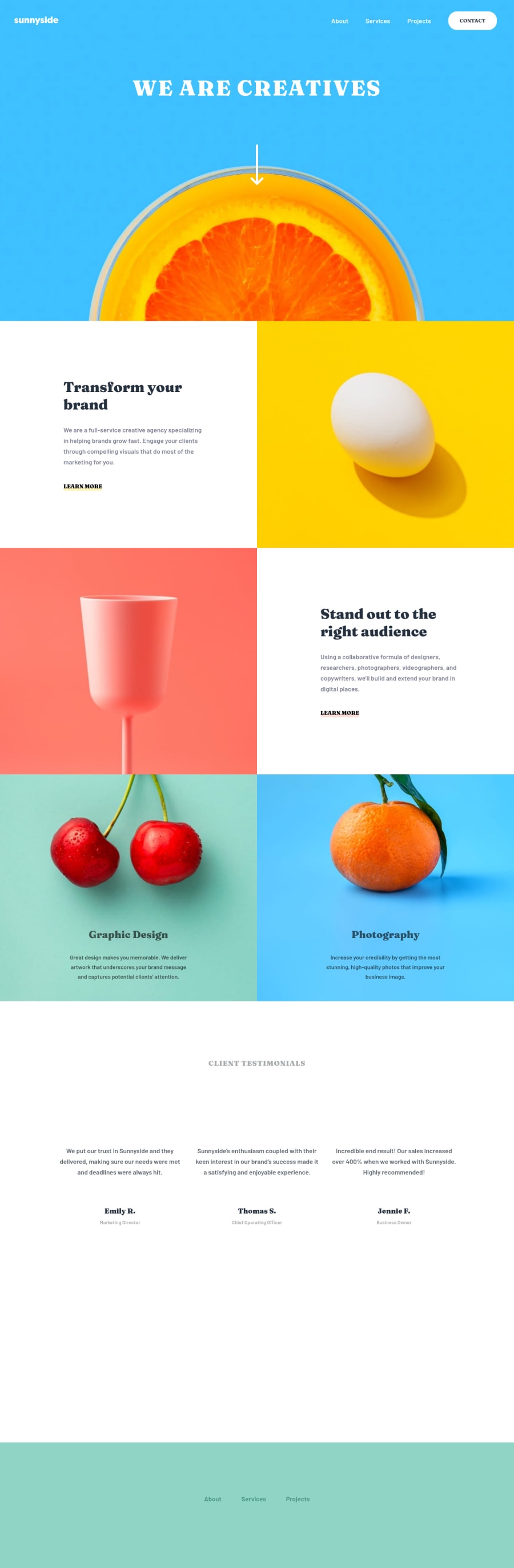
Quick responsive page using Next.js and Tailwind
Design comparison
Solution retrospective
My goal was to solve the problem as fast as possible, sacrificing small design discrepancies. I used Tailwind, which is not usual for me - I typically use Sass modules.
Community feedback
- @PipouwPieuwPosted about 2 years ago
Your page looks really neat!
I was wondering about the
loading="lazy"error in the HTML validation report. I got the same errors when I submitted my solution so I just removed the loading attributes from all my images. Does this mean the loading attribute should not be used or is the report tool simply not up to date ? Seems a bit odd.0@leonpaholePosted about 2 years ago@PipouwPieuw I am not really sure why this is considered invalid HTML, as far as I know, the attribute loading is allowed on the img tag. In my case, I will not remove the attribute (I actually can't, that's what Next.js does to images automatically), because I know that it optimizes image loading - and I'd rather have optimal image loading than perfect validation score :).
0@PipouwPieuwPosted about 2 years ago@leonpahole You're right! I just removed them because I wasn't sure. Plus the generated screenshot was all broken because of missing images (yours looks fine though). I'll make sure to keep the lazy load attribute in my next project :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
