
Submitted over 2 years ago
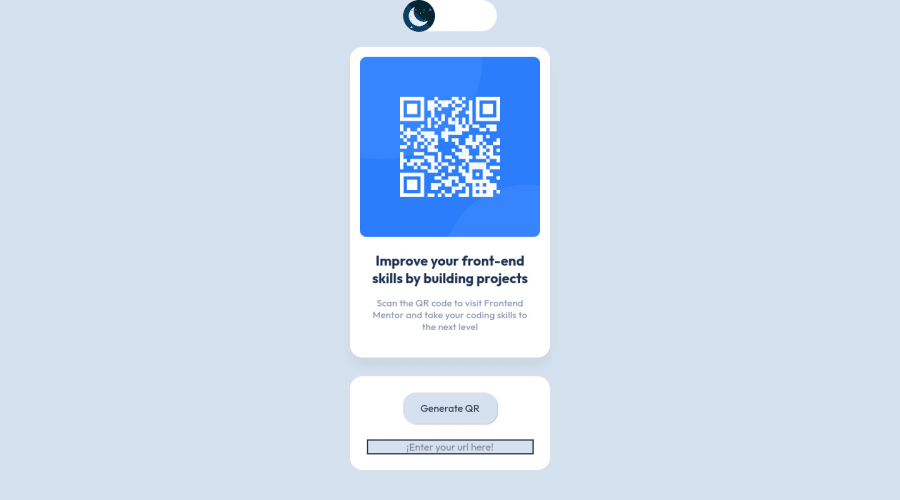
QR Generator Light, Dark and Pink Themes - React & Styled Components
#react#styled-components
@DavidMorgade
Design comparison
SolutionDesign
Solution retrospective
Hello and welcome to my QR Component solution
This was quite funny to build, first of all, I got a bit of a burnout with other challenge that I can't manage to finish, so I came to the idea of finishing this one but with a bit of my own style, I wan't to give some credits to @denielden and @correlucas because their solutions to this little challenge gave me a lot of ideas!
Extra Features
- 3 custom themes, Dark, Light and Pink themes.
- The first theme that you will get on load will be your OS/Browser theme.
- Theme gets saved on reload!
- Add your own url and generate your own QR code !
Built with:
- React
- Styled Components / Theming with Styled Components
- goqr API
Hope you like it!, any feedback would be appreciate, I would apply all the changes that you suggest me here!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
