
Design comparison
SolutionDesign
Solution retrospective
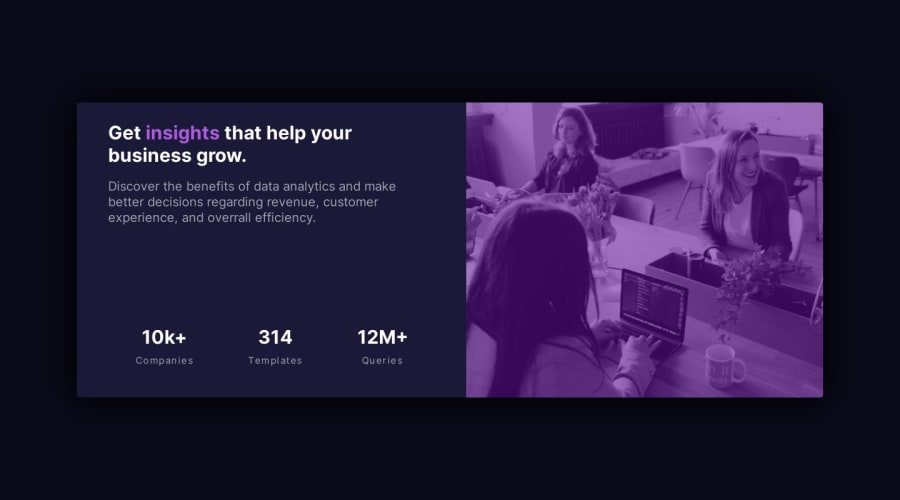
I found that it was quite frustating to match the overlay color with the overlay color of the reference
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
CSS 🎨:
- Looks like the component's color blend has not been blended properly. we don't need
:beforepseudoclass.
- Just add the following to your css file
body .component .component-wrapper .col.img { background: var(--Soft-violet); } img { mix-blend-mode: multiply; opacity: .75; width: 100%; }
- With the help of
mix-blend-modeproperty you don't need write tons of css to handle the color correction. So now remove the following css style rules.
body .component .component-wrapper .col.img::before { content: ''; top: 0; left: 0; position: absolute; width: 100%; height: 100%; background: hsl(277deg 100% 33.46% / 50%); box-shadow: inset 2000px 0 0 0 hsl(0deg 0% 24% / 10%); }- Now the color has been applied perfectly without using
:beforepsuedoclass in a efficient way.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful3
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
