@VCarames
Posted
Hey @abbaskhan349, some suggestions to improve you code:
-
To make easier, just apply the
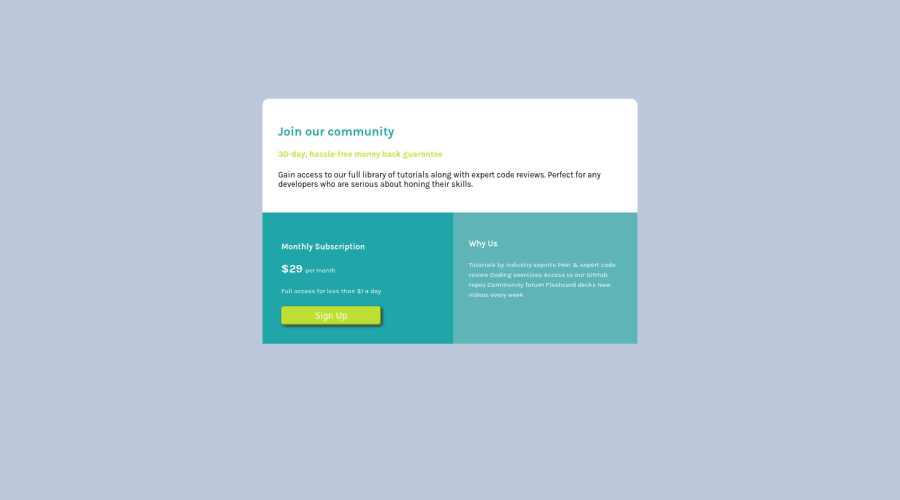
border-radiusto the card container along withoverflow: hiddenand this will create the perfect border-radius for both mobile and desktop view. -
The “30-day, hassle-free money back guarantee” is not a heading. It should instead be wrapped in a Paragraph Element.
-
The button was created with the incorrect element. When users click on the button they should directed to a different part of your site; that Anchor Element will allow this to happen.
-
Your button needs to have a
cursor: pointerand a:hover. You will also want to remove the default border all buttons have. -
The “Why Us” list should be created using an Unordered List Element along with the List Items Element.
-
It is best practice to have separate files for you HTML and CSS code. It helps keep things organized and make it easier to maintain.
Happy Coding! 👻🎃