
Design comparison
Solution retrospective
i had an issue with the padding of the main div in the mobile view, i fixed it using box-sizing: border-box, i am proud in this simple but yet very needed solution for this case.
Community feedback
- @AdrianoEscarabotePosted 6 months ago
Hey Hadar Shoshan, how’s it going? I was really impressed with your project’s result, though I have some advice that could be helpful:
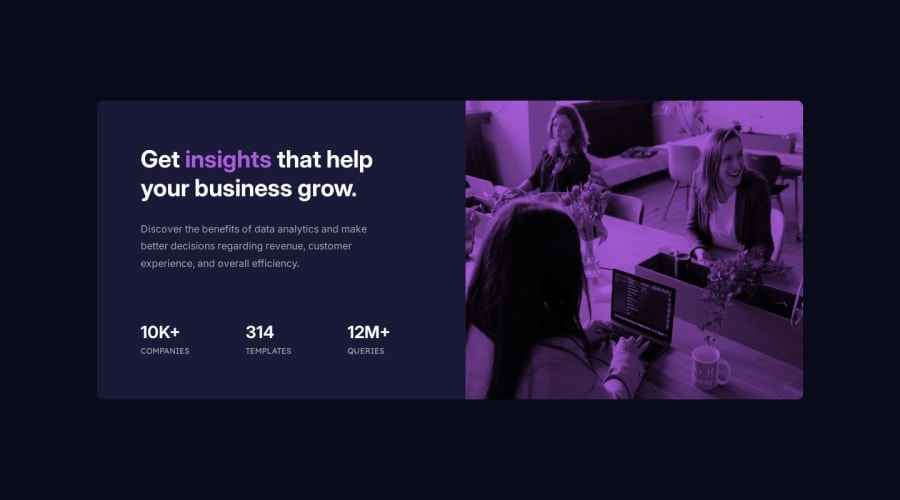
To get closer to the photo overlay effect, you'd better use mix-blend-mode. All you need is the div under the image with this background color: hsl(277, 64%, 61%); and position mix-blend-mode: multiply and opacity: 80% on the image or apply image to activate the overlay by blending the image with the div's color. See the code below:
img { mix-blend mode: multiply; opacity: 80%; }Everything else looks great.
Hope this helps! 👍
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
