
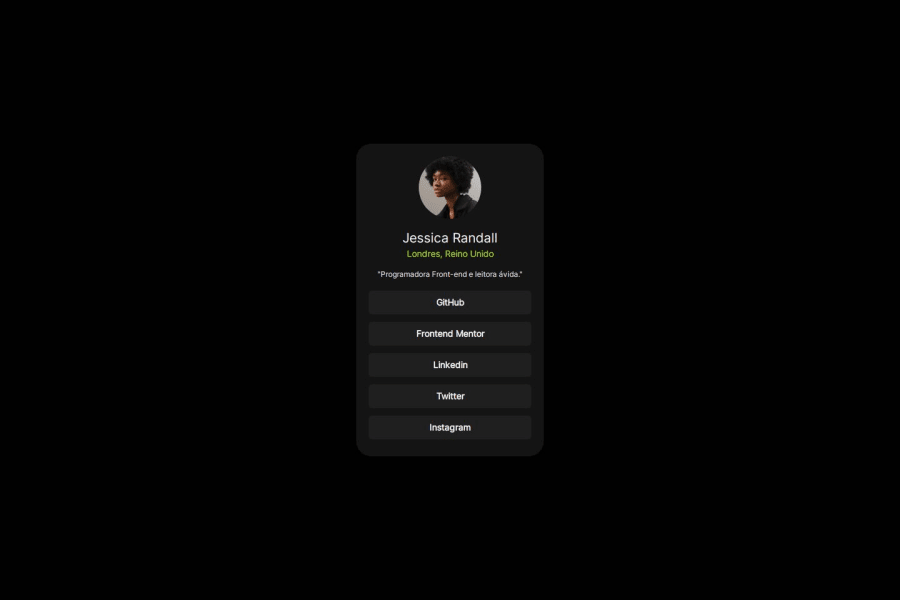
Propriedades css na div para colocar a imagem em circulo
Design comparison
Solution retrospective
Me orgulho de consegui posicionar todos os elementos e espaços de forma harmônica e aproximar o projeto do original.
O que faria de diferente na próxima vez seria aumentar um pouco a altura do card.
What challenges did you encounter, and how did you overcome them?O projeto no inicio estava bem tranquilo de resolver. Primeiro escrevi a mão todo o código HTML e consegui ter uma clareza sobre como desenvolver, porém quando iniciei a estilização tive uma dificuldade em deixar a imagem em formato de circulo. Aplicar apenas a propriedade border-radiuns:50% no seletor img não foi suficiente percebi que tinha algo estranho até mesmo na aplicação das margens. Fiquei bem inseguro e fui pesquisar sobre como poderia resolver, pois bem, encontrei a solução. Primeiro e tive que envolver a tag em uma . Fazendo assim, apliquei na algumas propriedades para depois posicionar melhor a imagem.
What specific areas of your project would you like help with?Eu apliquei a largura e altura com unidades relativas para que o comportamento em outros tamanhos de telas seja positivo. Porém quanto testei no mobile sinto uma rolagem na altura como se o contêiner fosse maior que a tela. O card esta num tamanho ok, tanto na altura como na largura, mas o contêiner que envolve fica se movendo.
Gostaria de saber se isso é normal ou existe uma solução?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
