
Projeto Cartão de Crédito: Estilização Responsiva e Interativa
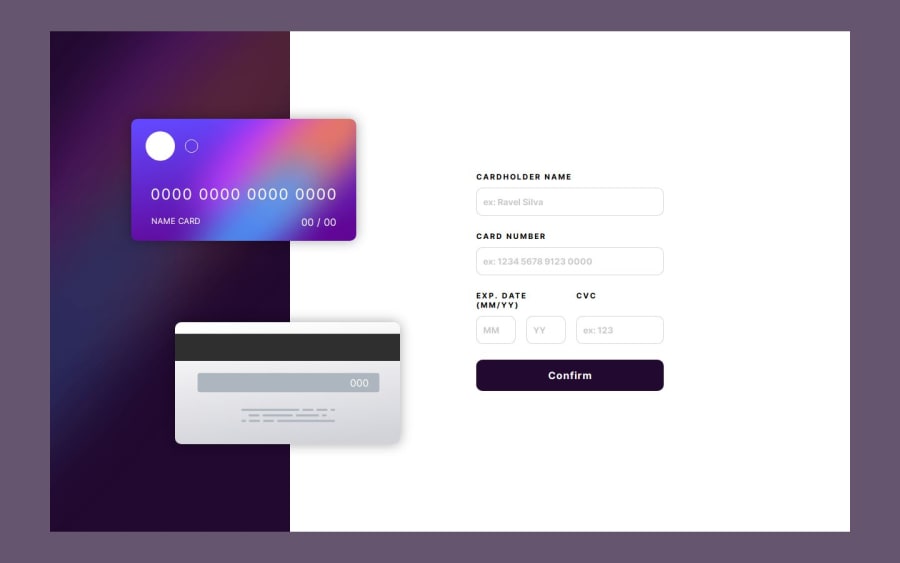
Design comparison
Solution retrospective
Minha maior dificuldade anteriormente era transferir os dados inseridos nos campos de entrada para os cartões, mas percebi que foi bastante simples depois de estudar alguns tópicos adicionais.
Faria de forma diferente:
Eu começaria pelo design para dispositivos móveis e, em seguida, utilizaria media queries para ajustar para desktop. É mais fácil fazer ajustes em uma tela grande do que em uma tela pequena.
What challenges did you encounter, and how did you overcome them?No início, eu enfrentava dificuldades em manter o tamanho dos cartões quando a tela era reduzida. Após muitos ajustes, percebi que estavam se adaptando à altura da tela em vez da largura. Ao definir uma altura fixa, consegui mantê-los estáticos, sem mais alterações indesejadas.
What specific areas of your project would you like help with?Optei por utilizar media query somente para 375px, conforme indicado no README do desafio, então por favor, não foquem nos ajustes feitos entre 375px e 1280px, haha!
Preciso de ajuda na versão mobile. Ao testar em um dispositivo com largura de 375px, percebo um espaço roxo no lado direito do corpo da página quando movo a tela para o lado. Tentei diversas abordagens para eliminar esse espaço, pois ele está além da largura esperada de 375px, mas não obtive sucesso. Mesmo reduzindo o tamanho do body ou removendo itens do main ou container, o espaço persiste.
Agradeço antecipadamente por qualquer assistência que possam oferecer!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
