
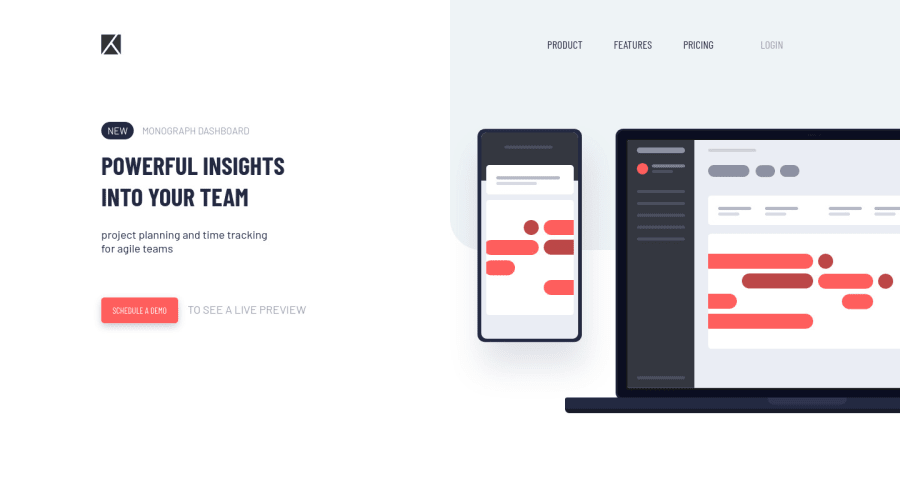
Design comparison
SolutionDesign
Solution retrospective
I'd appreciate any feedback.
Community feedback
- @david-r-frederickPosted almost 4 years ago
NoorAlhijab, Looks great overall! A few things I'd fix.
- Make the laptop and phone align to the right edge and use more whitespace in the middle with screens that are bigger than yours. I'm thinking something like justify-content: space-between in a flex display. Also, tied with this is that I'd probably make the navbar at the logo in the top left separate items so that justify-content can work on the left side and the right side.
- The navbar items go out of the gray box when you squish the screen a bit (horizontally). This should be fixed if you do number 1. Alternatively, you could just make your hamburger button show up sooner.
- A small thing, but I would add some sort of transition for your hamburger button/menu. It just pops up sharply. I'd probably make it come in from the right, but that's sort of up to personal preference.
0@NoorAlhijabPosted almost 4 years agoThank you for adding this comment, this helps to improve my code, I still a newbie.
0 - @ah298Posted almost 4 years ago
Hye NoorAlhijab, your website is working great! this is only a suggestion, maybe you can make the menu in mobile view position fixed. So that if user scroll the page, they can still see the menu Other than that, everything is amazing.
0@NoorAlhijabPosted almost 4 years agothank you for your feedback, I'm going to update the position to the position fixed.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
