
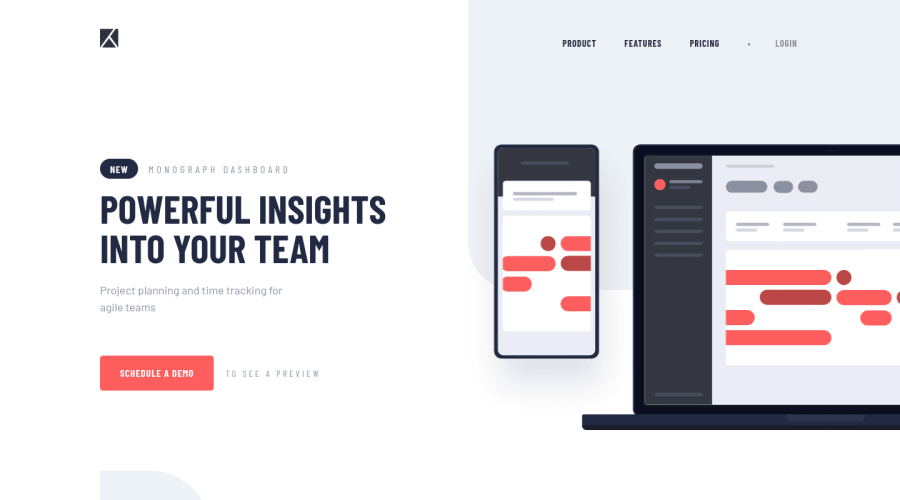
Design comparison
SolutionDesign
Solution retrospective
Choosing to make this without JS was a challenge.
// With a pure CSS mobile navigation I used an anchor tag with an href of 'index.html' to enable the 'X' state. While it seems to work, I wonder if there is a way of doing this without reloading the index page and using the loaded page anchors?
// Used the :before pseudo element to create the rounded cropped box in back so as not to add unnecessary non-semantic elements to the DOM.
// It would be nice to get my React skills going for a future challenge. Wondering how should I begin this move toward a more componential skillset?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
