
Design comparison
SolutionDesign
Solution retrospective
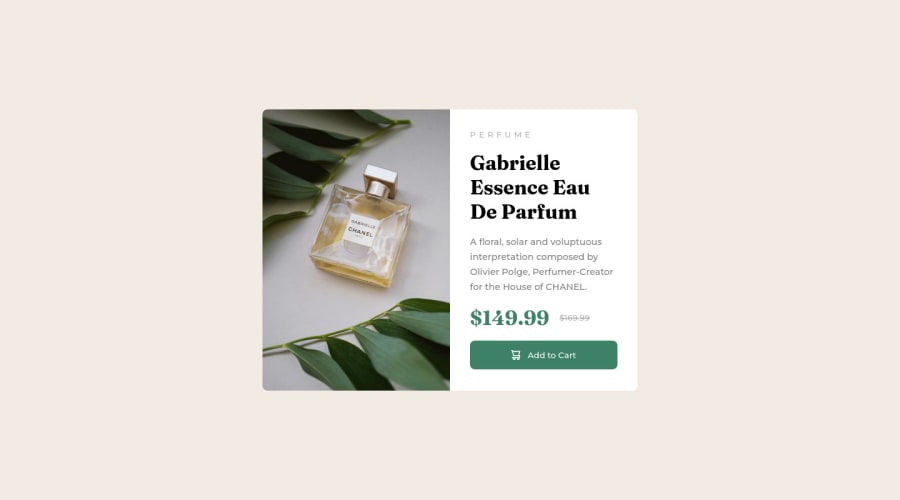
Hello. To whoever's reading, if you have the time, please check out this recreation of a design from this website.
-The part i found hardest was getting the website to be responsive. Almost all options i tried always ended up in an undesirable result
- Another thing is measurements. Ive always not known how to use them. or when its appropriate to use rem, em, percentage or pixels.
I am very new to this so any feedback and tips will be greatly appreciated. Thank you
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
