
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
NA
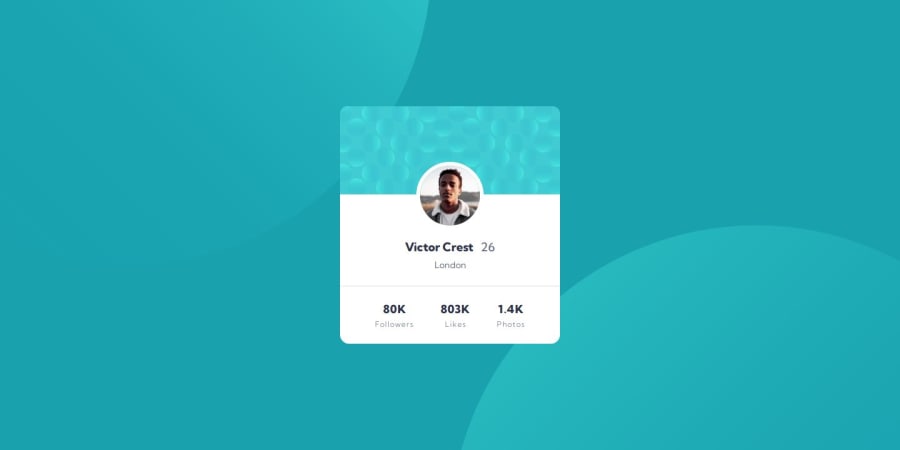
What challenges did you encounter, and how did you overcome them?I faced a huge challenge while doing the background image. But with the help of chatGPT, i figured it out and learned something new.
What specific areas of your project would you like help with?NA
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
