Submitted over 2 years agoA solution to the Profile card component challenge
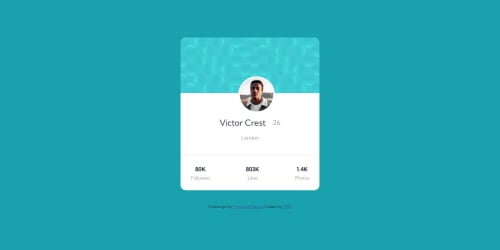
profile-card-component with Flex
@fisaavedrae

Solution retrospective
I have some problems with de positions of avatar image, but finally I resolved it with right: fit-content(20em);, if you have some way to resolve the position issue, please tell me.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Felipe Saavedra's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord