
Design comparison
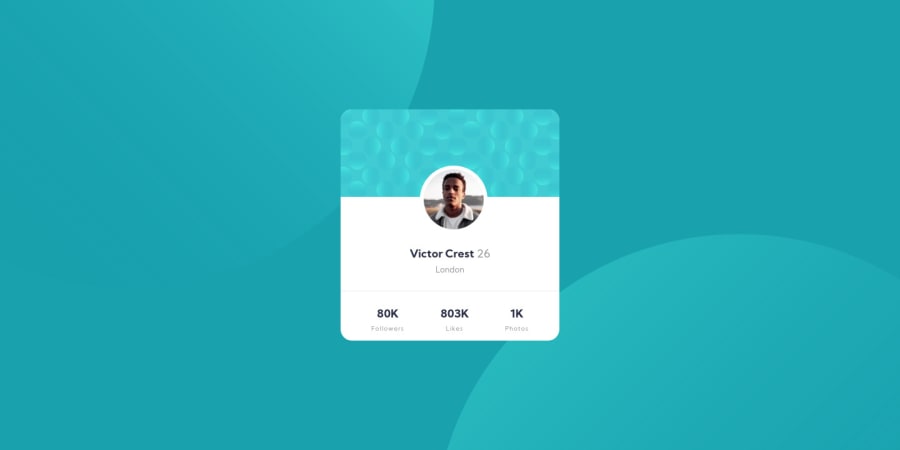
SolutionDesign
Solution retrospective
I have just finished my first chalange/first repository and first project. It did not look as difficult to manage it however ....I spent a few hours to complete it :( I have a huge problem to give the name of classes in html structure to be clear. Please, if you have a little time, look at me code. I would be very gratefullfor any feedback. Gosia
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
