
Design comparison
Community feedback
- @VCaramesPosted over 2 years ago
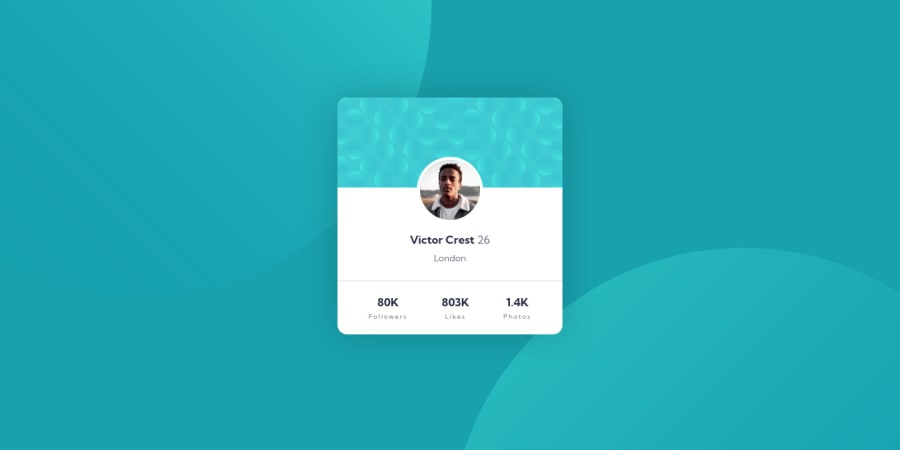
Congrats @Kate for completing this challenge!
To answers you question regarding the background images, since this are decorative images, you want to use the background-image property. So in your <body> element your css styling should look like this:
body { background-image: url(images/bg-pattern-top.svg), url(images/bg-pattern-bottom.svg); background-repeat: no-repeat; background-position: right 50vw bottom 50vh, left 50vw top 50vh; background-color: hsl(185, 75%, 39%); }(You can play around with the
background-positionto place background wherever you want)I also suggest adding the following to your body element to perfectly center you card to you page and deleting the current
heightyou have and theoverflow. You'll also want to delete everything from you wrapper class since its no longer needed with the bottom code.body { min-height: 100vh; display: flex; flex-direction: column; justify-content: center; align-items: center; }Happy Coding!
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
