
Design comparison
SolutionDesign
Solution retrospective
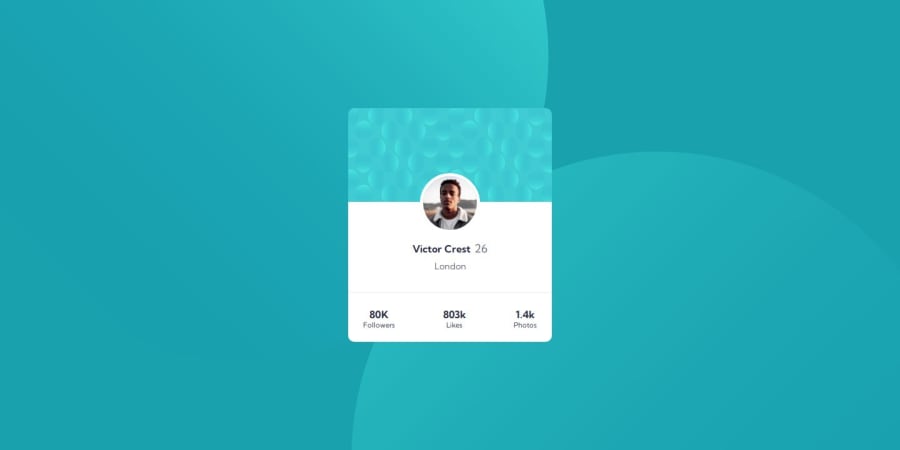
My biggest question with this challenge was the best way do the background images/design. Could anyone check out my code and see if I did it in the best way, or let me know if there is a better way to achieve the design?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
