
Submitted over 2 years ago
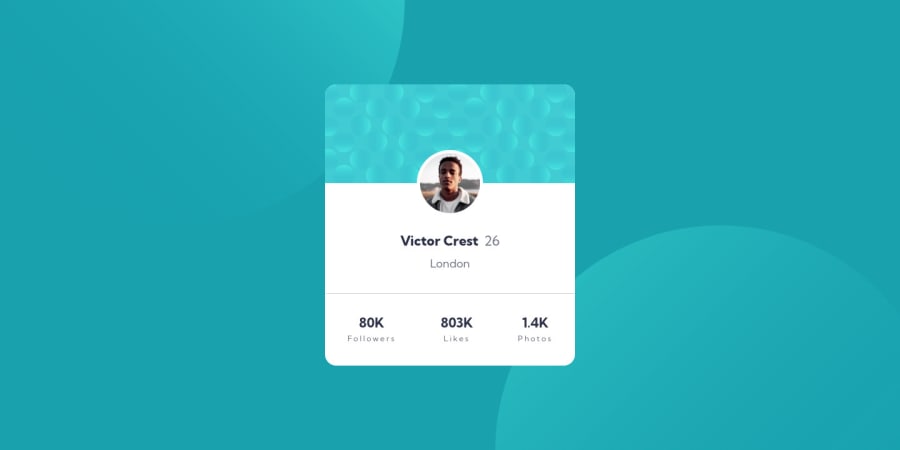
Profile card with flex-grow! (I wish i knew this property before haha)
@lalvarezz
Design comparison
SolutionDesign
Community feedback
- @Bayoumi-devPosted over 2 years ago
Hey Laura, I suggest you put the status of the profile card into the
list itemto add moresemanticsto your project,Div's don't do much for semantics but a list is much more meaningful..:<ul class="stats"> <li><span class="stats-num">80K</span>Followers</li> <li><span class="stats-num">803K</span>Likes</li> <li><span class="stats-num"> 1.4K</span>Photos</li> </ul>I hope this is useful to you... Keep coding👍
Marked as helpful0@lalvarezzPosted over 2 years ago@Bayoumi-dev Thanks a lot! I've been struggling with semantics since I'm used to divs and classes. I didn't consider using list items so my code might look a little bit confusing, sorry!
Thanks for your advice, I'll be considering using lists from now on in order to improve my semantics and make cleaner code.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
