
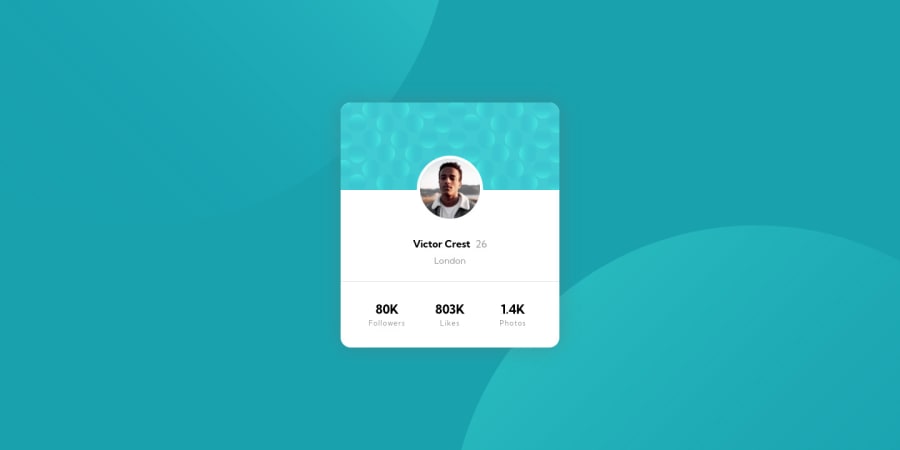
Design comparison
SolutionDesign
Solution retrospective
Hello there! I think I got this one pretty good, however any help trying to clean unnecessary code is helpful!
Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
