
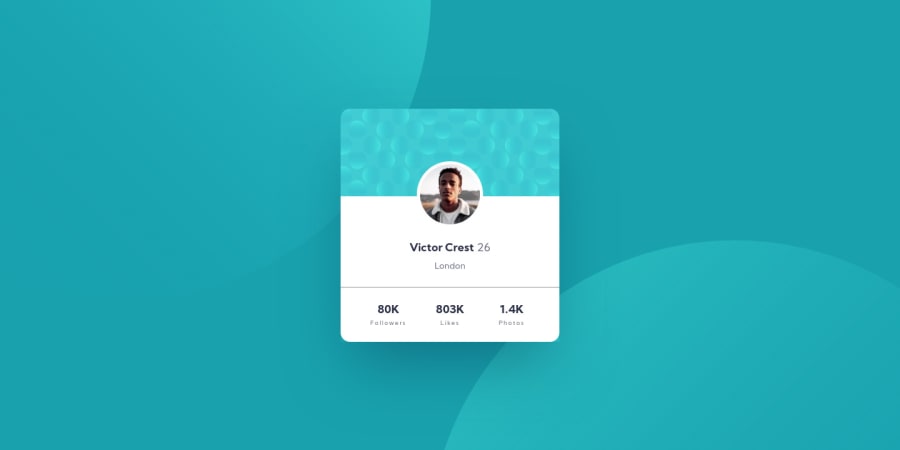
Profile card. Sass, Mobile first, Parcel.
Design comparison
Solution retrospective
Very simple page with very simple layout. BUT positioning and scaling those 2 background images is MADDENING =)
Is there an easy way of doing it ? =)
Hopefully it gets easier.
Cheers
Community feedback
- @ApplePieGiraffePosted about 4 years ago
Hey, Artem Ponomarenko! 👋
Nice job on this challenge! 👍
I hopped into this challenge and tried to play around with different ways to position the background images, and I agree that they seem to move all around when the page is resized! The way you've positioned the images currently, though (using
remand thetopandleftproperties and such) and using a media query to change their position for larger or smaller screens, seems pretty good! 😉CSS has an interesting way of positioning background images when using percentages (which might explain why using percentages didn't seem to work so well for me) that has a bunch of math involved. See the section "Regarding percentages" on MDN's page on the
background-positionproperty. 🤓I also found that you can position the background images so that they remain in their place (and don't move when the page is resized) by using
vhandvwunits (just don't use negative values because then things seem to go a little crazy). For example,background-position: right 50vw bottom 50vhwill keep always keep the right edge of the top background image in the middle of the page (even when the screen is resized). However, according to the design JPGs, the background images seem to change their position slightly in the mobile layout, so perhaps this wasn't the exact positioning method that was used. 🤨Anyway, those are just some observations. Your solution looks good as is, once again!
Keep coding (and happy coding, too)! 😁
2@ArtemPonomarenkoPosted about 4 years ago@ApplePieGiraffe
Hi there,
I did try to use % at first but everything was moving around and distorting on resizing, so I abandoned that idea. Thank you very much for the tip about vh and vw! I didn't think about it at all!! Every day is a school day :)
0 - @Steffan153Posted about 4 years ago
I actually submitted this same thing a few hours ago and was also confused about the background images.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
