
Design comparison
Solution retrospective
I didnt opt to use sass as I have used it in the past and wanted to just concentrate on css and html. Any tips such as those below would be much appreciated;
- positioning the background images
- designing the page to be have more responsiveness
- making the html more semantic (html5)
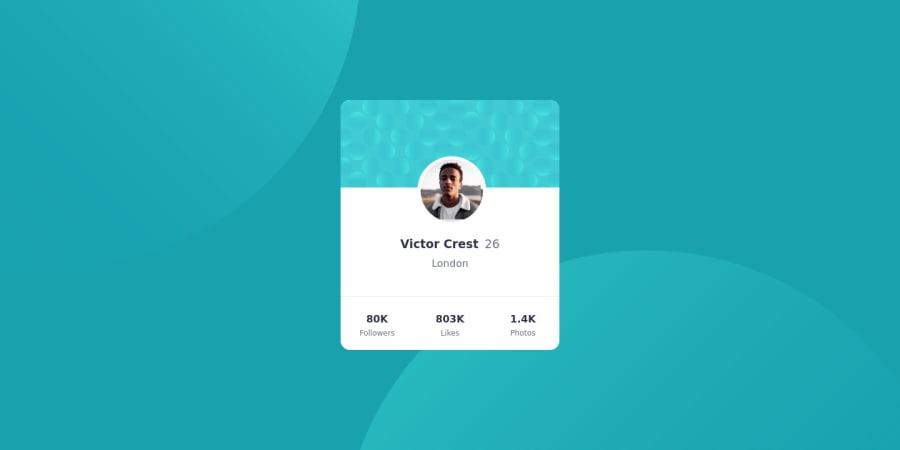
- whether i should have not used absolute position for the profile image and whether i should be mixing absolute with a css grid
- accessbility
- and general css/html tips
Community feedback
- @janegcaPosted almost 4 years ago
Hi Dan, your page looks very close to the design and is responsive except for those pesky background images which tend to trip up a lot of people (me included). Check out Afolabi's Solution for a simple way to handle them.
On the HTML side, you don't need the 'section' tags in the footer section, all the text is already in paragraph blocks and you are only directly targeting the spans so I think they can be safely removed. Also, the W3C rules say the section tag should be used only if the content they wrap would be included in a table of contents (hence the need for a header tag h2-h6). If you really need a wrapper to style something correctly a
divis fine.Your use of absolute to position the avatar image isn't necessarily wrong or right; it works. There are other ways,
transform: translate()can work too.Hope that's of some help. Happy coding.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
