
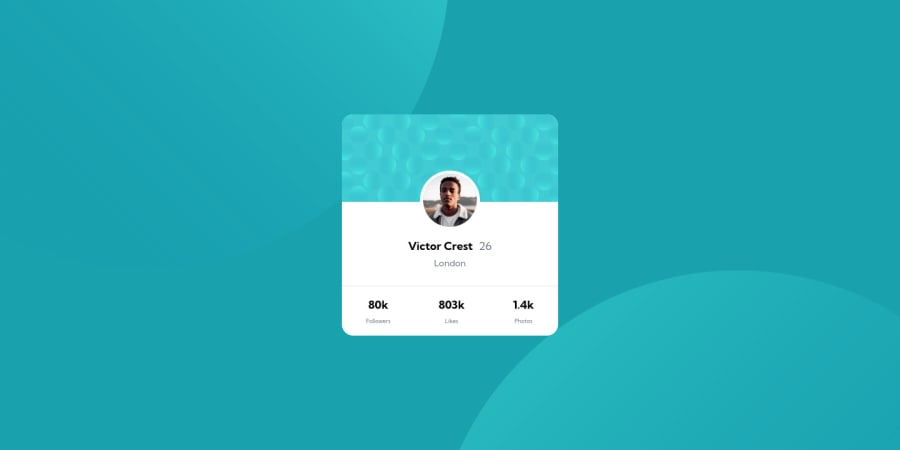
Design comparison
Solution retrospective
Learned how to add multiple background images and give a specific position for each background image. Also had to use a good amount of media queries so I could keep the background images in the correct spot to reflect the original design when screen sizes were changing. If anyone checks out my code and see's anything I can improve on, I would really appreciate it!
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
BACKGROUND iMAGE 📸:
- Looks like the background images has not been properly set, So let me share my css snippet which helps you to easily apply the
background colorwith thebackground svgthey provided.
- Add the following style rule to your css, after completing these steps you can experience the changes
body { background: url(./images/bg-pattern-top.svg), url(./images/bg-pattern-bottom.svg); background-position: right 52vw bottom 35vh, left 48vw top 52vh; background-repeat: no-repeat, no-repeat; background-color: hsl(185deg, 75%, 39%); }- Tip, Don't forget to generate a new screenshot after editing the
cssfile
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1@scottttaborPosted over 1 year ago@0xAbdulKhalid Thank you Abdul! Interesting, Applying the backgrounds to my <main> tag instead of the body tag and I found them to shift when I was viewing with different screen sizes, but I see when I apply that to the body tag it stays basically in the same place. Why is that?
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
