
Design comparison
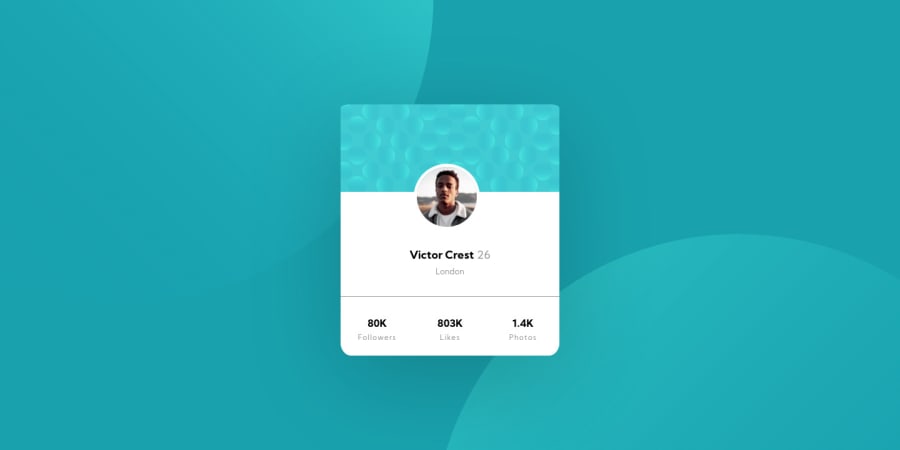
SolutionDesign
Solution retrospective
Hi, this is my first challenge, any feedback is welcome. Thanks to CedGargia for help with the background image and to pikamart for the tips in the comments.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
