
Design comparison
SolutionDesign
Solution retrospective
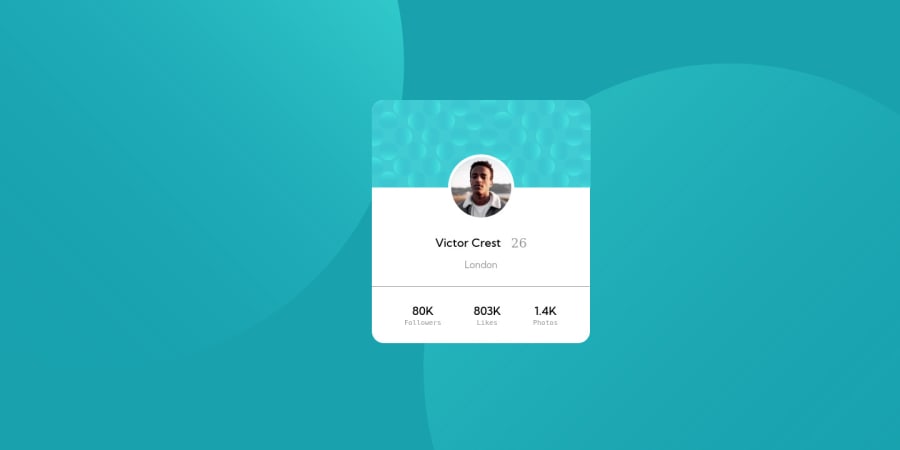
I did'nt make this website Responsive and I was having a Huge Problem while setting background Image
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
