
Submitted over 2 years ago
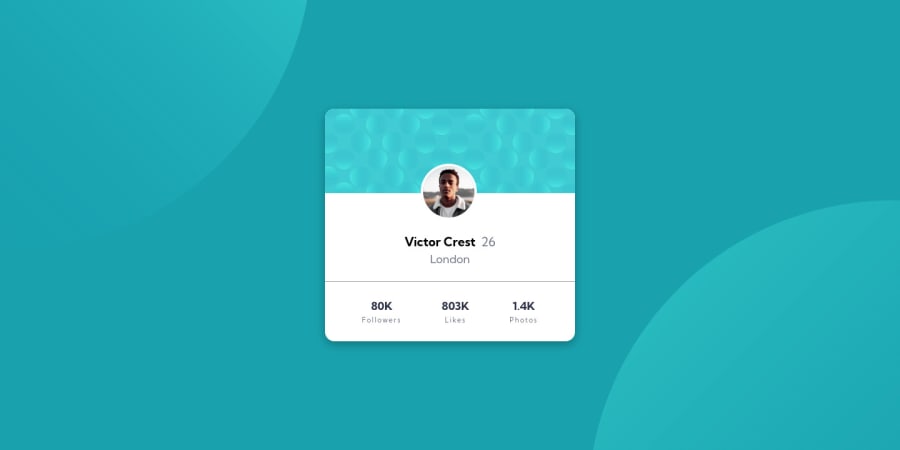
Profile card component using HTML and CSS
#accessibility#bem
@develoba
Design comparison
SolutionDesign
Solution retrospective
The main difficulty I found in this challenge is to apply the two background images. After thinking, reading some other developer's code and some documentation, I came out with the solution of adding two div containers for each image and add them with an absolute position.
I would like to know if there is another possible solution for this.
The code I used to add these images is the following:
<body> <div class="bg-img top-img"></div> <div class="bg-img bottom-img"></div> . . . </body>
.bg-img { width: 250px; height: 450px; position: absolute; z-index: -1; } .top-img { background: url('./images/bg-pattern-top.svg'); background-position: 100% 100%; top: 0; } .bottom-img { background-image: url('./images/bg-pattern-bottom.svg'); bottom: 0; right: 0; }
Please feel free to post any suggestions to improve any part of my code!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
