
Submitted over 2 years ago
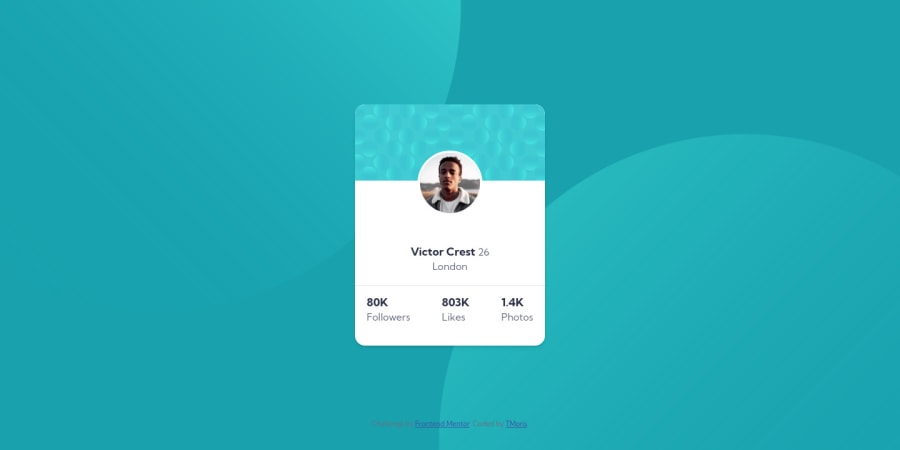
Profile card component using HTML and CSS
#accessibility
@tmoris
Design comparison
SolutionDesign
Solution retrospective
Hi, community. I have completed another challenge and experienced difficulty in handling background image components of the design. I have used pseudo properties to solve it though doubting whether it's the best option. Secondly, the responsiveness of the background images is another issue, but i tried using multiple media queries to fix it. I still feel it isn't the best idea. Any one with more ideas and best options can advise up. Thanks
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
