
Submitted over 2 years ago
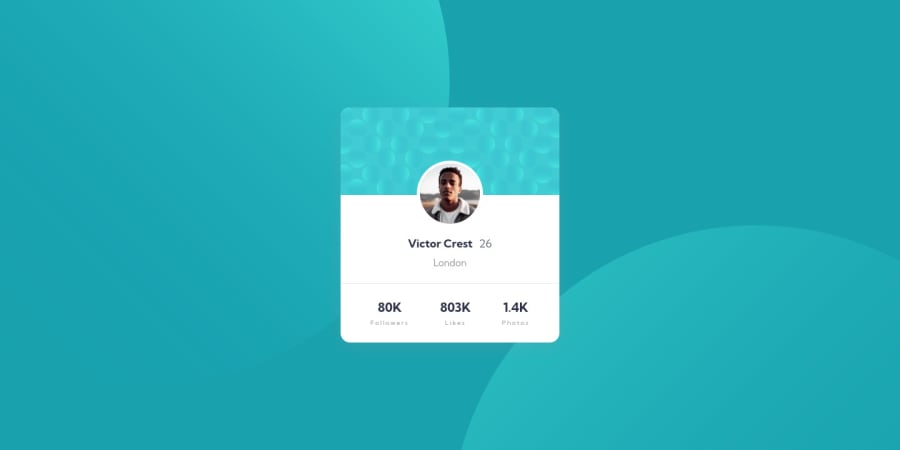
Profile Card Component using HTML and CSS
#accessibility
@hkparkjs
Design comparison
SolutionDesign
Solution retrospective
To solve this challenge, I used position property for overlapping image with the background.
Feedback welcome :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
