
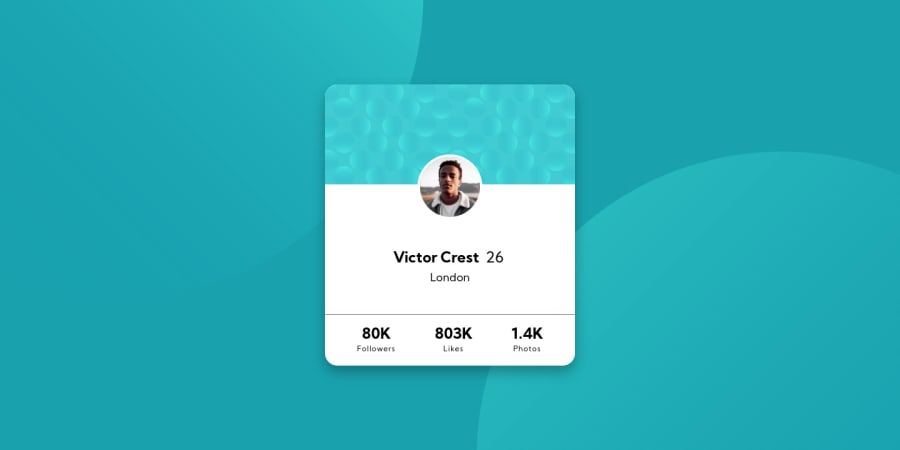
Profile card component using HTML and CSS
Design comparison
Solution retrospective
Hey!
How did you guys tackle the problem of moving the profile image up and making it overlap with the background pattern? I used transform: translateY() but it seems very finicky.
Is there any better solution, using perhaps different markup, or maybe a better CSS layout?
Community feedback
- @MrDaniel-gitPosted about 4 years ago
Hello! That's a good work! For your question, you can check on my page how I did it too. To explain a little: what I decided to do is to use the background pattern like a background-image on my card div directly in the CSS stylesheet, then I was able to use a classic positive margin-top on the profile picture
1 - @leogarcialpPosted about 4 years ago
i used a negative margin-top for that. And that section of the card (img, name, city) i made it
display: flex1 - @yasssuzPosted about 4 years ago
Hello Syed.
Sure, the cleanest way is using a negative margin value.
margin-top: -52px;This should work for you.Happy coding and please upvote my comment if I was helpful :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
