Submitted about 4 years agoA solution to the Profile card component challenge
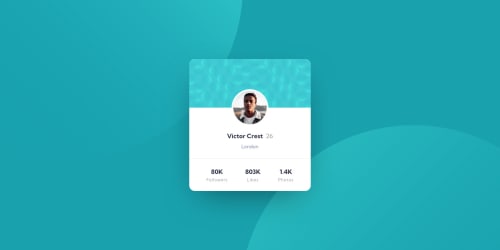
Profile card component using HTML and CSS
@byronbyron

Solution retrospective
Feast your eyes on this magnificent profile card component, ladies and gentlemen! Don't forget to like, share and subscribe haha
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Byron's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord