@danielmrz-dev
Posted
Hello @alemdaphelan!
Your solution looks great!
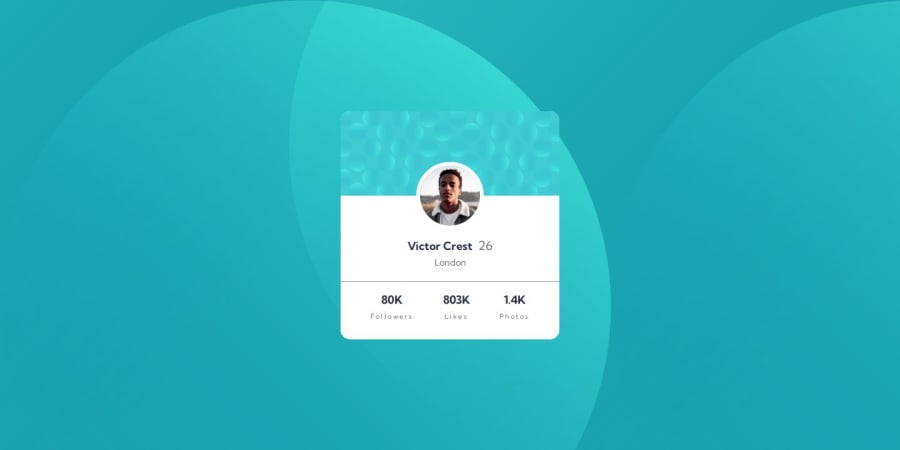
The background pattern with the circles is a bit tricky, but here's how you can do it:
📌 Add this to the body:
background-color: var(--Dark-cyan);
background-image: url("./images/bg-pattern-top.svg"), url("./images/bg-pattern-bottom.svg");
background-repeat: no-repeat, no-repeat;
background-position: right 52vw bottom 35vh, left 48vw top 52vh;
I hope it helps!
Other than that, you did an excelent job!
Marked as helpful
@alemdaphelan
Posted
thank you so much @danielmrz-dev!! But I didn't understand how the background-position's value works.Could you explain me more please ?. Btw, thanks for your help ^^!