
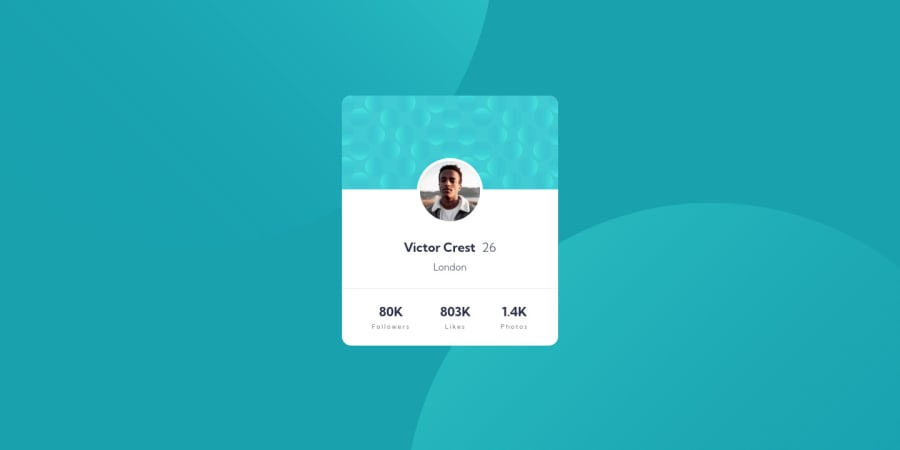
Profile Card Component using FlexBox and Grid
Design comparison
Solution retrospective
Is my code well written?
How can I improve the code?
Did I overuse something in this project?
Is my code is long? If yes, how can I shorten it?
Community feedback
- @IllusiveCoder1101Posted over 2 years ago
For the inner divs of the card component you can use header for the first then the body tag and bottom part with the footer tag..
0 - @IllusiveCoder1101Posted over 2 years ago
The code looks great overall , to make the code even better you can try using semantic HTML tags like :- <header/> , <nav/> , <section/> etc. This would make your code more readable , rather than using so much divs. Otherwise you were spot on the final result looks great. Keep up the great work!!!!
0@aatifsohelPosted over 2 years agohey @IllusiveCoder1101
Could you tell me which HTML element I should use on the card component? {semantics)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
