
Design comparison
SolutionDesign
Solution retrospective
Hello again !
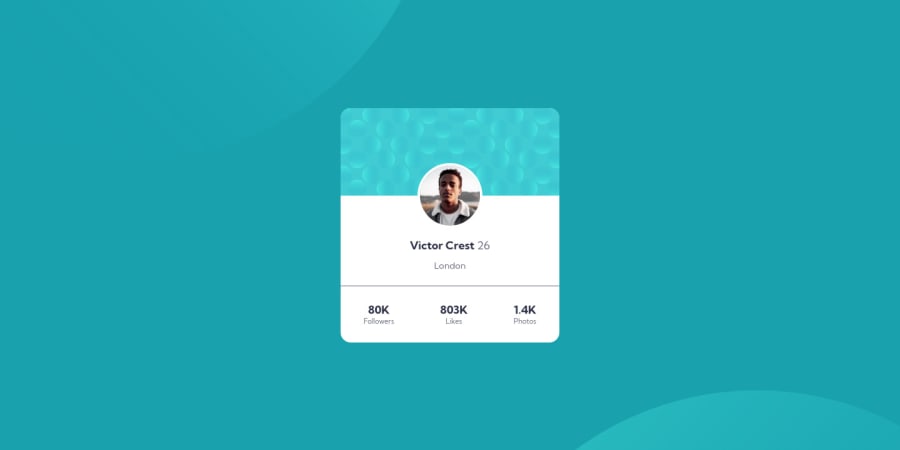
This one turned out to be way more complicated than I thought... It's not my proudest challenge. I think the position of all the div is vague, and I didn't find how to set the background image in an absolute position so it doesn't move as the screen size change. Should I put 2 div that occupy 50% of the body vertically, set them in an absolute postion then give them a background image ?
Thanks in advance ! (and once again, sorry for my english)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
