
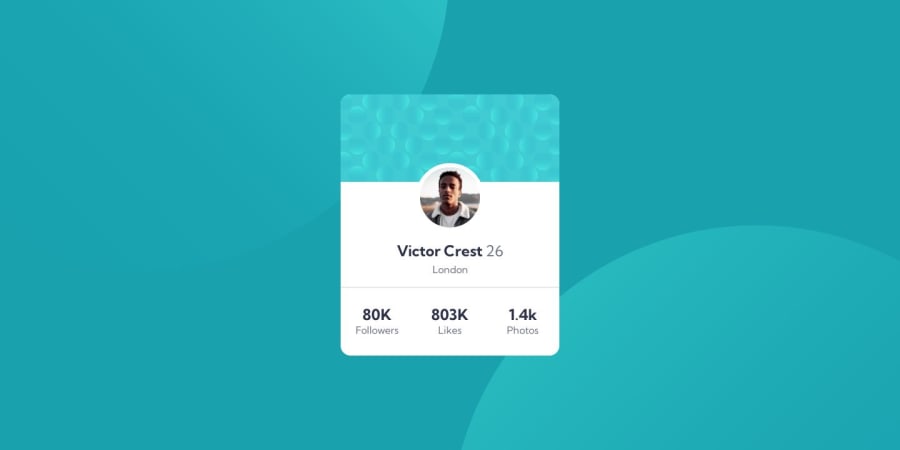
Design comparison
Solution retrospective
I set the background images and gave them a position of
background-position: right 50vw bottom 40vw, left 50vw top 50vw;
And I was wondering if there is a better way of doing it 🤔 cause in certain breakpoints the background image won't show up🙁
So if someone could tell me a decent solution to this problem I would be very grateful
And of course All feedbacks are welcome✔✔
Community feedback
- @markuslewinPosted about 1 year ago
I think using viewport units is a great idea, but you probably want to use
vhinstead ofvwfor the values of top and bottom, so that the images are positioned relative to the width and the height of the viewport.body { background-position: right 50vw bottom 40vh, left 50vw top 50vh; }Marked as helpful0@ratul0407Posted about 1 year ago@markuslewin thanks markus it was really helpful and now the image is displaying itself in every breakpoints🎉
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
