
Design comparison
SolutionDesign
Solution retrospective
-
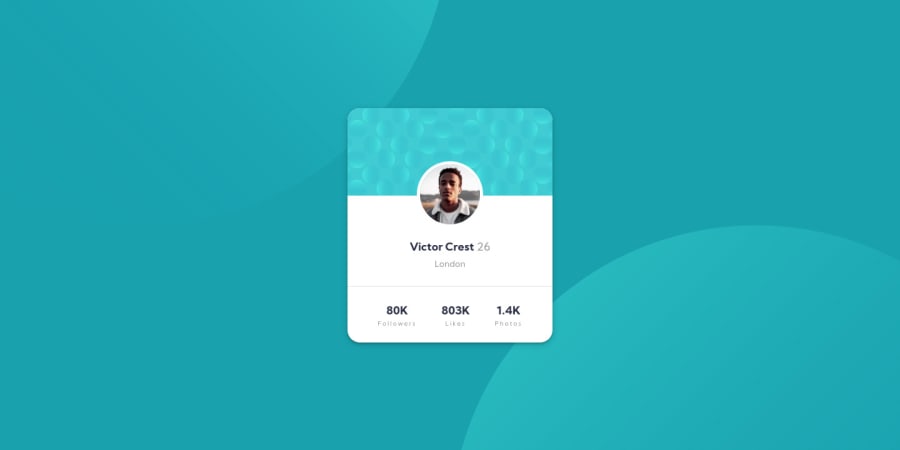
Argh, the background svg is killing me and I still don't think this was the best solution - any input on how this should have been set is much appreciated... :)
-
positioning in the profile card based on padding - is there a better way to do this? I feel like I'm missing something (and this would not be very efficient if something needs to be modified later).
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
